「カラーセット」パレットを表示する
スタンプの線画に色を塗っていきます。
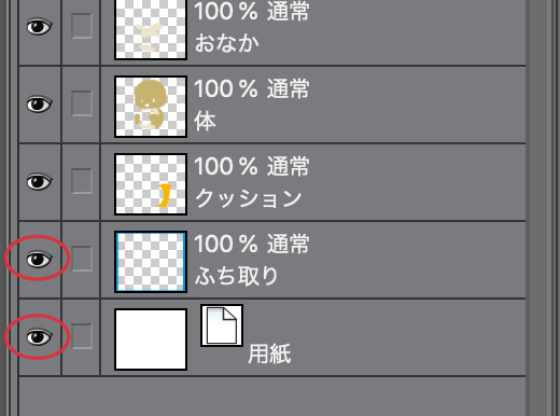
色のバランスを見るのに邪魔なので、「レイヤー」パレットの目のアイコンをクリックして「ふち取り」のレイヤーは非表示にしておきます。


「ウィンドウ」→「カラーセット」で、「カラーセット」パレットを表示します。

「カラーセット」は「標準カラーセット」を使う以外にも、自分のよく使う色を登録してオリジナルの「カラーセット」を作ったり、「追加素材をさがす」ボタンから「CLIP STUDIO ASSETS」サイトを開いて、好みの「カラーセット」を探して、ダウンロードすることも出来ます。
「カラーセット」パレットにカーソルを近づけると、スポイトになりますので、塗りたい色をクリックして描画色を選びます。
色を塗る
「線画」レイヤーの下に、「新規ラスターレイヤー」ボタンで着色用に新しいレイヤーを作ります。
後から編集しやすいように、色は「線画」とわけて別のレイヤーに塗っていきます。間違えて着色しないように「線画」レイヤーには「透明ピクセルをロック」をかけておくと良いです。

「塗りつぶし」→「他レイヤーを参照」ツールを選んで、色を塗りたい箇所をクリックしていきます。
着色用のレイヤーは、編集しやすいように色ごとに新しく作り、わかりやすい名前をつけておきます。

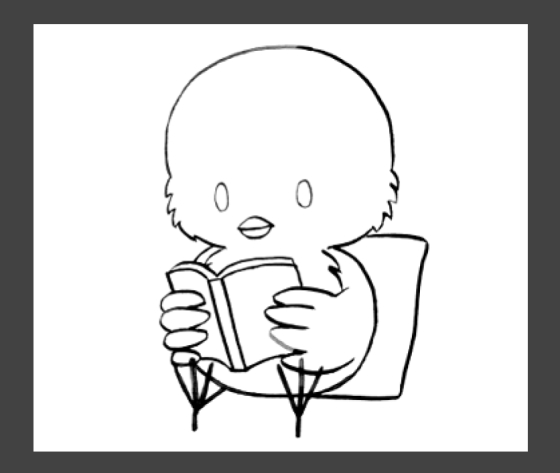
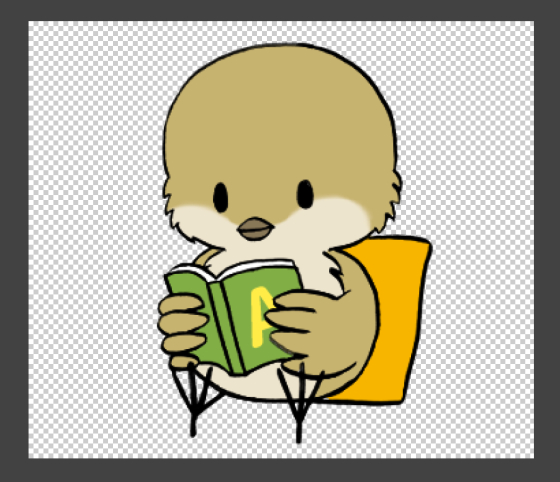
着色が終わりました。
お腹の着色には「エアブラシ」→「柔らか」を使っています。描画ツールはいろいろあるので、イメージ通りのタッチを探して試してみます。
画像の重さは1個 につき1MB以下です。
グラデーションなどを多用すると、容量オーバーになったり、スタンプとして色数を落として書き出した時に荒れるので注意が必要です。
文字を入れてみる
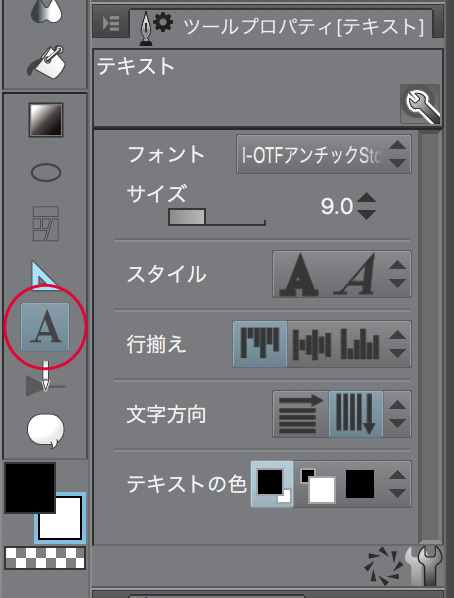
「テキスト」ツールを使って、文字を入れることができます。

CLIP STUDIOの「テキスト」ツールで選択できるフォントは、パソコンの「フォントフォルダ」にインストールされているものです。
完成したスタンプを販売するためには、その中から商用利用できるフォントを選ぶ必要があります。
付属されている「イワタアンチック体B」フォントは商用利用できるようですので、インストールして使えます。
LINEスタンプに使えるフォントについては、こちらのページが参考になります。
「テキスト」ツールを選んで、キャンパスをクリックすると、「テキスト」レイヤーが「レイヤーパレット」の一番上に自動でできます。

カーソルに文字を打ち込み、全部選択して「ツールプロパティ[テキスト]」で、サイズなどを変更します。「◯」をクリックします。
「レイヤー移動」ツールの「レイヤー移動」で位置を決めます。

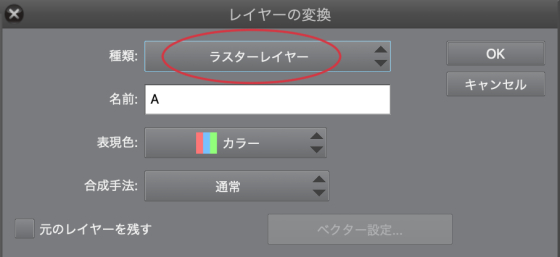
今回は、テキストを絵として扱えるように「レイヤー」→「レイヤーの変換」で、「テキストレイヤー」を「ラスターレイヤー」に変換しました。

本のサイズに合わせて文字を切り抜きました。
イラストが完成しました。

「ふち取り」のレイヤーを表示して、イラストが端から10 pix内に収まっていることを確認しておきます。
イラストをスタンプ画像として書き出す
完成したイラストを、スタンプ画像としてPNG形式に書き出します。
レイヤーパレットの目のアイコンをクリックして、「ふち取り」のレイヤーと「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「PNG書き出し設定」ダイアログはそのまま「OK」します。
LINEスタンプ制作⑥スタンプ画像を「LINE Creators Market」に登録する