オリジナルキーホルダーを作ってみた!

自分だけのオリジナルグッズって憧れませんか?
わたしはかなり前から、一度は自分のイラストでオリジナルのグッズを作ってみたいと思い、時々引き受けてくれそうなお店をネットで探したりしていました。
しかし、見つかってもロット数(1回で生産する製品数量のまとまりのこと)が100個〜などのところが多く、当然値段も高額で、「これはとても無理だなあ。。。」と半ばあきらめていました。
お店や同人活動などをしておられる方なら、100個くらい作っても使い道があるのかもしれませんが、わたしは個人でささやかに楽しみたいだけなので、とても大金を払って100個作る気なんかにはなれません。
ところが先日、イラストを描くためにネットで資料を探していた際に、ひょいと検索で引っかかったサイトが、1個からのキーホルダーの制作を承るとのこと!値段も190円〜と安い!!

というわけで、早速申し込みをしてしまいました。
そのサイトとはアクリルグッズ制作の専門店「アクリルグッズの達人」です。
作って欲しいグッズの画像さえ用意できれば、どんなファイル形式であってもサポート(別料金が必要)により制作が可能、実際わたしもPNG画像しか用意できなかったので、サポートサービスを購入してデータを作ってもらいました。
そして、出来上がったのがこちら。

スマホポーチに付けてみました、裏面もあります。

ご覧のとおり、裏面は光にかざすと表のイラストが少し透けて見えてしまいますが、たいして気になりません。
代金は、
・アクリルキーホルダー(両面印刷)50×50mm以内:¥1,375(税込)
・アタッチメント ナスカン(銀):¥11(税込)
・入稿データ制作アシストサービス:¥1,650(税込)
・送料:¥880(税込)
から、会員登録などでポイントを差し引いてもらい、結局
¥3036(税込)かかりました!
キーホルダーの金額としては高いように思いますが、なにしろ世界に一つしかない、自分のイラストのキーホルダーです!
出来上がりも市販のものと遜色ない出来栄えで、大変満足しています。
外出時にスマホポーチにつけて持ち歩き、ふと手に取っては嬉しくて幸せな気持ちになっている毎日。。。夢が形になるのって本当に素敵ですよね♪
今度は3Dフィギュアも作ってみたいです!
売上金を受け取ろう!

売上金がもらえるのは1000円から
LINEスタンプが売れて、分配額が1,000円を超えると、「LINE Creators Market」の「マイページ」にある「売上/送金」→「送金申請」のページから送金をリクエストすることができるようになります。

「送金申請」をするためには、事前に「送金先情報」の設定が必要です。
これは「マイページ」の「アカウント設定」にある「送金先情報」のタブから設定できます。

「送金先情報」の設定はクリエイターがどこの国に住んでいるかで内容がちがってくるようですが、日本国内の場合は「銀行振込」か「LINE Pay」かを選択します。
ちなみにわたしは「LINE Pay」を選択しています。
理由は「LINE Pay」の場合は「送金手数料」が0円だからです。
(ただし、LINE Payから自分で現金として「出金」する場合、「出金手数料」が220円かかります)。
「銀行振込」の場合は「送金手数料」が550円かかります。
「LINE Pay」を選んだ場合は、ボタンをチェックするだけでよいですが、「銀行振込」を選んだ場合は、必要な情報を入力します。

分配額-源泉徴収額=送金可能額
「送金申請」のページには、
「分配額は、送金をリクエストした日から45日以内に送金されます。」
「送金可能額から送金手数料を引かれた金額が送金されます。」
などと、書かれてあります。

この「送金可能額」というのは、「分配額」から「源泉所得税」を差し引いた金額です。
つまり、
分配額-源泉徴収額-送金手数料=実際に送金される金額
ということになります。
「送金申請」をリクエストして、実際に送金された後、 「送金申請」のページにある「履歴」から「支払い明細書」(PDF)がダウンロードできるようになるのですが、それを確認すると「源泉徴収額」がいくら引かれているのかがわかります。

いつ頃送られてくるのか?
さて、「送金申請」ボタンをクリックすると、「送金可能額」が一旦リセットされて0円となり、同時にLINEから、確認のメールが届きます。

「送金申請」のページの下の方には、申請の「履歴」が表示されます。
「履歴」には一応「送金予定日」が載っているのですが、あくまで「予定日」なので、いつ送金されるのかハッキリとはわかりません。
2/28の予定が2/19、1/9の予定が12/16など、実際には「送金予定日」より、わりとはやく来ることが多いみたいです。
あとはひたすら待ちます。
忘れた頃に突然メールが届き、「あっ、送金してくれたんだ!」
ということがわかります。
LINEスタンプの売上金について

もらえる金額は売上の35%
LINEスタンプが売れた場合、クリエイターに支払われる金額は、いったいどのように計算されているのでしょうか?
「気にしたところで、どのみち貰えるものしか貰えないんだから詳細は別にいいや」
とか思い、あまり気に留めてなかったのですが、遅ればせながら「LINE CREATORS MARKET 販売マニュアル」を調べてみました。
すると、 「送金申請」という項目が見つかり、

「審査申請日が2015年2月1日以降の場合: (クリエイターのマイページにおいて確定額として通知された本コンテンツの売上総額 - Apple App Store、Google Play等のプラットフォームに本コンテンツの配布に関して 支払う手数料として売上総額の30%)×50%」
と、記載されていました。

なんだか、ややこしくて最初はよくわからなかったのですが。。。
ようするにApple やGoogleなどに、プラットフォームを使う手数料として、売上総額の30%を支払う必要があり、その残りをLINEとクリエイターで折半するということのようです。
(100%-30%)×50%=35
というわけで、
実際にもらえる金額は売上の35%ということになりますね。
具体的にはいくらになるのか?
LINEスタンプの価格
35%というのは、具体的にはいくらになるのでしょう?
まず、スタンプの価格ですが、販売する際にいくらで売るのかは「LINE Creators Market」の「マイページ」にある「アイテム管理」からアイテムを選び、「販売価格情報」のタブから自分で設定することができます。

自分でといっても金額はあらかじめ決められていて、その中から好きなものを選択します。
・静止画の場合
¥120(デフォルト)、¥240、¥360、¥480、¥600
・アニメーションの場合
¥250(デフォルト)、¥370、¥490、¥610
のいずれかとなります。
よほどの自信がある人でないかぎり、通常はデフォルト価格のままにしておくのではないかと思います、わたしもそうです(価格訂正なんかしようと考えたことすらない)。
なので、ここでは120円のままで考えてみます。
120×35%=42
となりますので、静止画スタンプが一つうれると、42円の売り上げになるということになります。
売上はどこで売れたかでちがう
ところで、売上金はスタンプがどのプラットフォームで売れたかによってちがいが生じるようです。
「LINE STORE」や「スタンプショップ」の表示金額を見ると、

・LINE STORE
¥120

・スタンプショップ
50LINE コイン
となっています。
この「LINEコイン」についてですが、「LINE Creators Market」の「マイページ」で確認できる「売上レポート」に、
「2015年5月1日以降の購入分は1.76円として計算されます。」
と記載されています。

つまり、おなじスタンプでもスタンプショップの方では
50コイン×1.76円=88円
ということになり、LINE STOREで売れた時より、売上が32円少ないということになります。

売れるだけで大変ありがたいです!
でも32円という差はないほうが良かったなあ。。。
LINEアニメーションスタンプ制作④タイムラインを整理する
いらなかったセルを削除する
アニメーションスタンプを立ち上げた際に、20枚のセルを用意しましたが、今回のアニメで実際に必要だったのは8枚でした。
なので、いらなくなった9〜20のセルは一つずつ選択して削除してしまいます。
アニメーションフォルダーの中身が「8」となり、このアニメは8枚のイラストで動くアニメだということがわかります。

タイムラインを整理する
「タイムライン」はこうなっています。

アニメーションスタンプでは「最低5フレーム〜最大20フレーム」まで使うことができます。
すでに最低ラインである「5フレーム」をクリアしているので、このまま8フレームで終わらせても大丈夫です。
しかし、動きを繰り返した方が歩いている感じがでるので、9〜20フレームまでおなじフレームを繰り返すことにします。
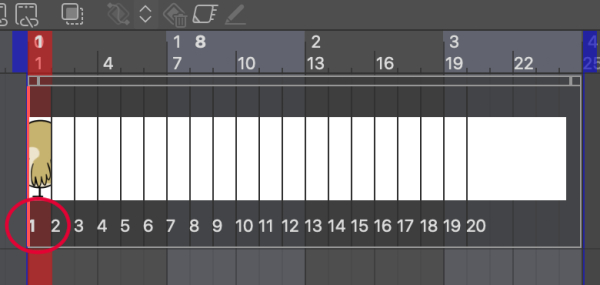
何も入っていないフレーム「9」を最初のフレーム「1」に置き換えるために選択します。
上にある「セルを指定」のアイコンをクリックします。

「レイヤー選択」のウィンドウが開きます。
表示させたいレイヤーである「1」を選び、レイヤー名にもおなじく「1」と入力します。

フレーム「9」がフレーム「1」となり、おなじイラストが表示されるようになりました。

おなじように、フレーム「10」〜フレーム「20」も置き換えていきます。

最終的にはこんな風になります。
アニメを再生させてみる
「タイムライン」の左上の方にある、「再生/停止」ボタンにより、アニメの再生ができます。


足以外に、羽の動きや上下の動きもつけて、歩いている感じを出してみました。
おかしなところや、ぎこちないところがあればイラストを修正して再度確認し、納得のいくまで手直しします。
このアニメはこれで完成です!
しかし、こうした単純な繰り返しのアニメの場合は、「ループ」機能を使った方が、もっとラクに作ることができます。
「ループ」を使った方法も次でご紹介してみます。
LINEアニメーションスタンプ制作③ イラストに動きをつける
イラストを「アニメーションスタンプ」に持ってくる
LINEアニメーションスタンプ制作①で用意しておいたイラストをフォルダーごとコピーして、「アニメーションスタンプ」のセル「1」に貼り付けします。

こんな風になると思います。
しかし、このままだとイラストは画面に反映されません。
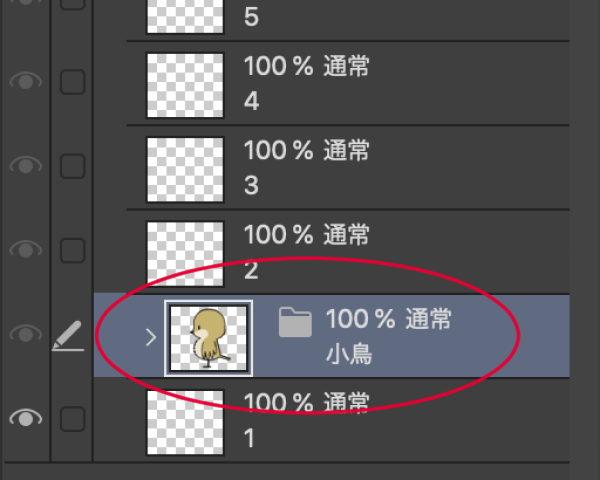
この「小鳥」のフォルダーを、下にきたセル「1」と差し替えます。
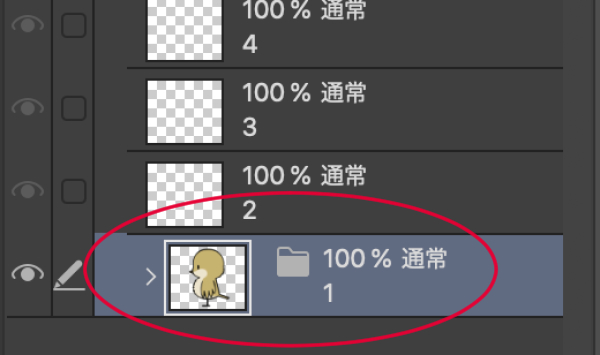
セル「1」を選択して削除し、「小鳥」のフォルダー名を「小鳥」→「1」に変更します。

「小鳥」のフォルダーがセル「1」となり、イラストが画面に反映されるようになりました。
セルは、複数のレイヤーが入ったフォルダーでも「1枚のセル」として認識されます。

ちなみに「タイムライン」はこうなっています。

セル「1」のイラストが表示されるのは、「タイムライン」で「1」を選択している時だけです。
「2」や「3」にはまだ「セル」にイラストが描かれていないので、選択してもなにも表示されません。
イラストに動きをつける
もとのイラストを複製する
小鳥が歩くアニメを作りたいので、足の部分に動きをつけていきます。
動かしたいのは足の部分だけなので、まずはセル「1」をそのままコピーします。
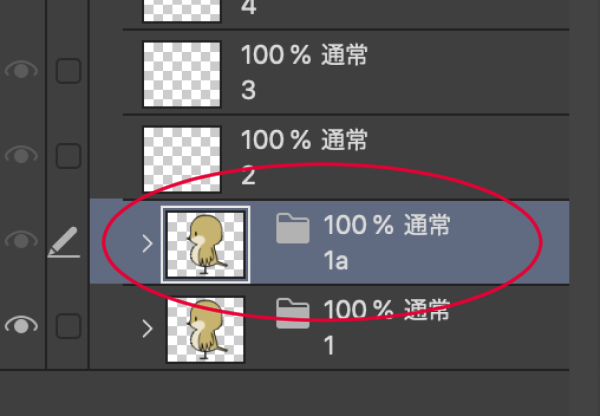
セル「1」をつかんで、そのままレイヤーの上にある「新規ラスターレイヤー」ボタンにドラッグします。


セル「1」の上にセル「1a」ができました。
ちなみにコピーすると、新たなアイテムには、もとの名前の後ろに自動的にアルファベットがついていきます。
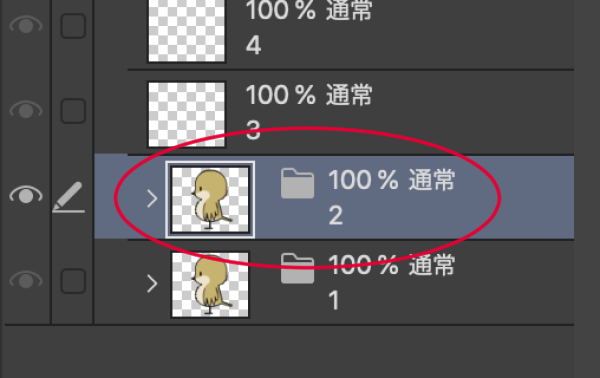
先ほどとおなじように、セル「1a」をセル「2」と差し替えたいので、「2」を選択して削除し、「1a」の名前を→「2」に変更します。


セル「2」がイラストとなり、「タイムライン」の「2」にイラストが反映されるようになりました。
新しく絵ができる度に、こうしてもとからある「セル」と差し替えて、反映させていきます。
慣れるともっと自由にセルを扱えるようになりますが、今回はわかりやすい方法を選びました。
オニオンスキンを使う
セル「2」のイラストに動きをつけるために、「オニオンスキン」を使います。
「2」に動きをつけることで、「1」→「2」と通して見た時に「1」が動いているように見えるようになります。
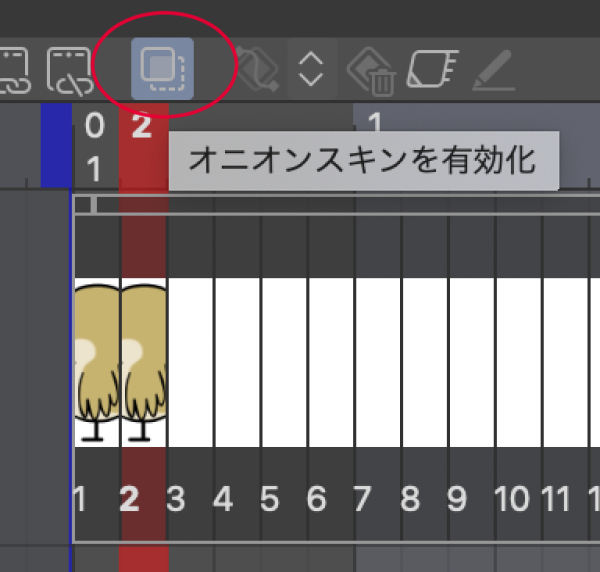
「タイムライン」の「2」を選択し、上にある「オニオンスキンを有効化」ボタンをクリックします(もう一度押すと解除されます)。

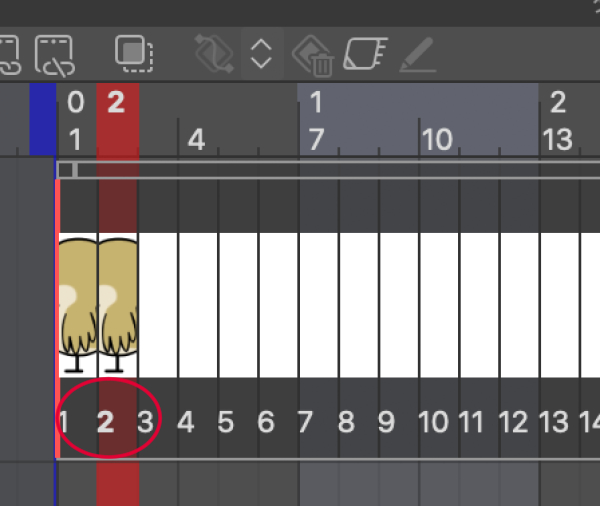
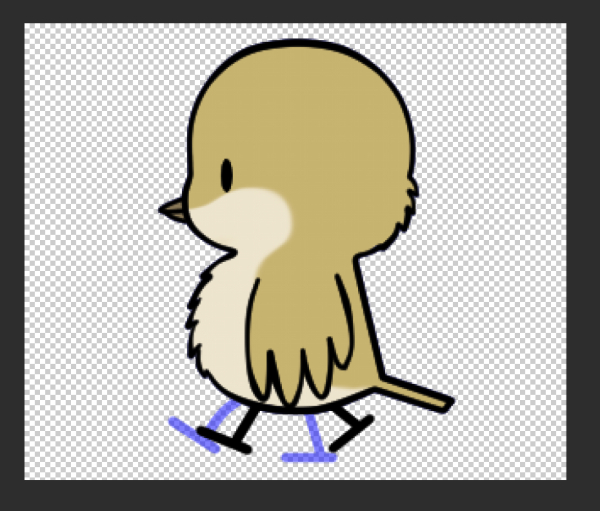
試しに「2」のイラストの足の部分を動かしてみます。

「1」のイラストが、薄いブルーの色で透けて見えています。
このように、「オニオンスキン」を有効化すると、ひとつ手前のセルのイラストがブルーでわかるようになります。
このブルーのイラストと見比べながら、次のイラストに動きをつけていきます。

「2」のイラストができたら、つぎは「3」です。
先ほどとおなじように、「2」のセルをコピーして、もとからあったセル「3」と差し替えて反映させ、「オニオンスキン」で「2」のイラストを透かして見ながら、新たに「3」の動きをつけていきます。


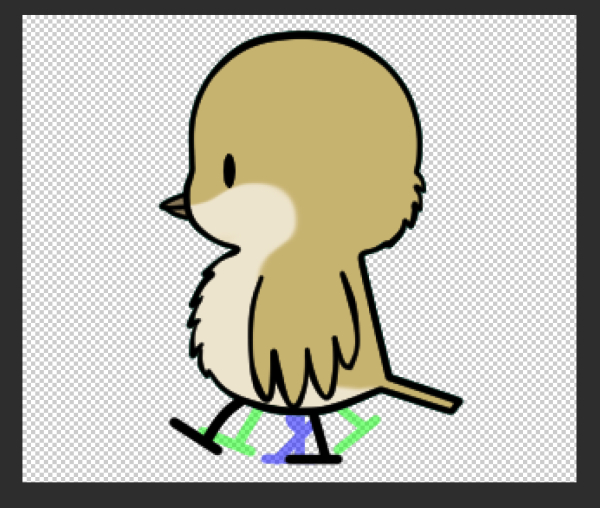
ちなみに「オニオンスキン」では、ひとつ後ろのイラストは、ご覧のように薄いグリーンで表示されます。
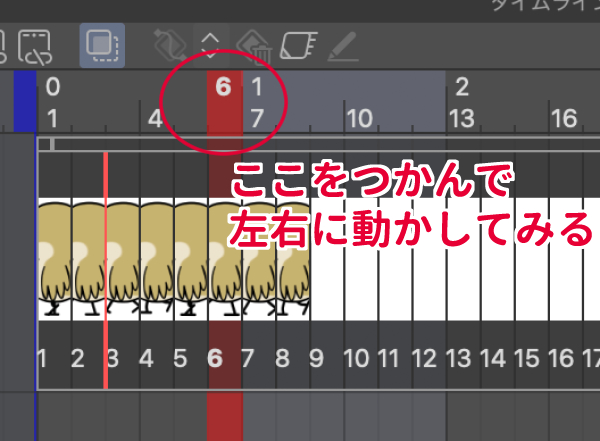
「タイムライン」を動かして、前後の動きをみながら、動きがなめらかになるように修正していきます。

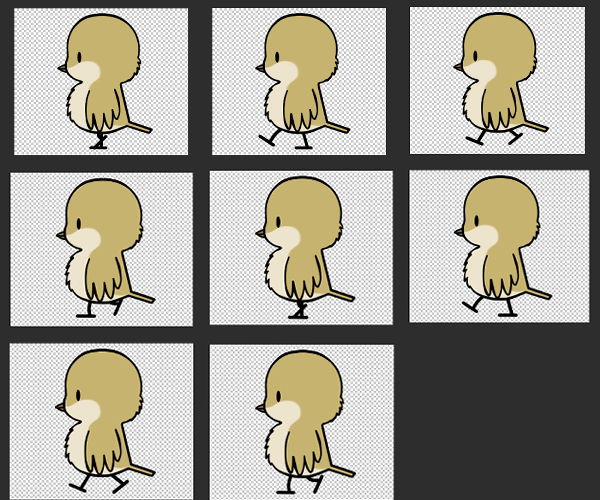
今回の歩くアニメは、動きのちがうイラストを8枚用意すれば、あとは最初に戻ってその繰り返しです。

全体の動きをみて、もとのイラストである「1」にも、もう一つの足を描き加えました。
LINEアニメーションスタンプ制作② アニメーションスタンプを立ち上げる
アニメーションスタンプの「プリセット」を選ぶ
CLIP STUDIO PAINT PRO ![]() を立ち上げます。
を立ち上げます。
「ファイル」→「新規」で、「プリセット」に「アニメーションスタンプ×1(320×270px)」を選びます。
すると、キャンパスの「幅」と「高さ」が自動的にアニメーションスタンプの最大サイズである「320×270px」となります。

その後、下のほうにある「動くイラストを作る」の「セルの枚数」を「12」→「24」に変更します。
すると、再生時間が「2.0秒」→「4.0秒」となります。

LINEスタンプの最大再生時間は1スタンプあたり4.0秒までです。
初めに4.0秒に設定しておいた方が、後の作業がやりやすいように思うので、あらかじめ変えておくことをオススメします。
「フレームレート」は「6fps」で大丈夫です。
「ファイル名」を適当につけ、「OK」します。

アニメーションスタンプのキャンパスが立ち上がりました。
「レイヤー」を見ると、「アニメーションフォルダー:24」というのが出来ていて、フォルダーの中には24枚の「セル」が入っています。

この「アニメーションフォルダー」が、1つのアニメです。
そして、中に入っている24枚の「セル」の一枚一枚が、アニメのための絵で、「再生」した時に動いて見えるように、少しずつちがうものを描いていきます。
つまり、この場合は、「24枚の絵」を使ったアニメが「1つ」ということです。
ところで、LINEスタンプガイドラインでは、「アニメーションスタンプ1個あたりのフレーム(イラスト)は5〜20フレームです。」ということになっています。
つまり、イラストは最低5枚、最大20枚までしか使えません。
デフォルトで用意された「セル」のうち、21〜24までは必要ないので削除してしまいます。

「セル」が消えて、「アニメーションフォルダー:24」→「アニメーションフォルダー:20」となりました。
「タイムライン」を確認する
「ウィンドウ」→「タイムライン」で、「タイムライン」のウィンドウを出してみます。

「タイムライン」を見ると、すでに24枚のセルが指定されていますが、21〜24は動かすイラストがないのでいりません(イラストは最大20枚まで)。

21〜24のセル指定を一つ一つ選択し、「セル指定の削除」をクリックして指定を消していきます。

これで、イラストを動かすための準備ができました。
LINEアニメーションスタンプ制作① イラストを用意する
スタンプのイラストを描く
アニメーションスタンプのアイデアが決まったら、スタンプのイラストを用意します。
わたしの場合は、ペンで描いた線だけのイラストをスキャナーを使ってパソコンに取り込み、デジタル化しています。
それをさらにCLIP STUDIO PAINT PRO ![]() という画像ソフトに読み込み、アニメーションスタンプの場合は動きをつけやすいように、イラストの線をベクター 化しています。
という画像ソフトに読み込み、アニメーションスタンプの場合は動きをつけやすいように、イラストの線をベクター 化しています。
イラストをアニメーションさせたい場合は、手描きの絵を読み込んだままの「ラスタ形式」よりも「ベクター形式」(画像を数値化して表現した形式)の方が、断然動かしやすくてオススメなためです。
なお、「CLIP STUDIO PAINT PRO」では図形ツールやタブレットなどを使って、「ベクターレイヤー」に直接「ベクター形式」のイラストを描くこともできます。
「ベクターレイヤー」に直接描く方法だと、スキャナでイラストを取り込んだり、後から変換したりする手間がはぶけます。
「CLIP STUDIO PAINT PRO」で、手描きの線をベクター 化する
ここでご紹介するやり方は、わたしがいつもやっているやり方です。
①ファイル→開くで、スキャンしたイラストを「CLIP STUDIO PAINT PRO」に読み込む。
②「編集」→「色調補正」→「明るさコントラスト」で「コントラスト」に30ほどの値を入れ、線画の白と黒をハッキリとさせる。
③「編集」→「輝度を透明度に変換」で、背景の白を透明にし、線だけを取り出す。
こに辺りの手順は静止画のスタンプとおなじです。
LINEスタンプ制作④イラストを描く - CLIP STUDIO PAINT PROでLINEスタンプ
④「レイヤー」→「レイヤーの変換」で「種類」を「ラスターレイヤー」から「ベクターレイヤー」に変える。
「表現色」も「グレー」から「カラー」に変えておいた方が、線にも色がつけられて、着色の自由度が高くなります。
レイヤーの「名前」はわかりやすいものを適当につけます。

⑤取り込んだ線ができるだけきれいに変換されるように「ベクター設定」も調節しておきます。

「ベクター設定」に入力する値は、イラストのタッチによって異なると思いますので、ご自身でちょうど良い加減を見つけてください。
「アンチエイリアス」はかけた方が良いと思います。
⑥すべての設定が終わったら「OK」を押します。
ベクター化した線をなめらかにする
「ベクター設定」で調節したとしても、手描きの線をベクター化した場合、どうしても多少は線がくずれます。

変換前

変換後
いらないポイントを削除したり、ポイントをつかんで動かすなどして、もとの絵に近づくように線をきれいに修正していきます。
「アニメーションスタンプ」のイラストは、後で動かすことなどを考えて、線画と塗りのレイヤーをわけておいた方が良いです。
そして、わけたレイヤーは「ひとつのイラスト」として、フォルダーにまとめておきます。
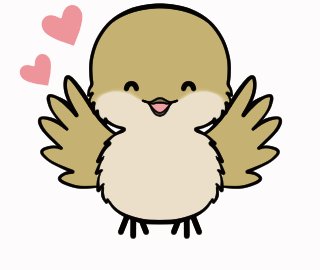
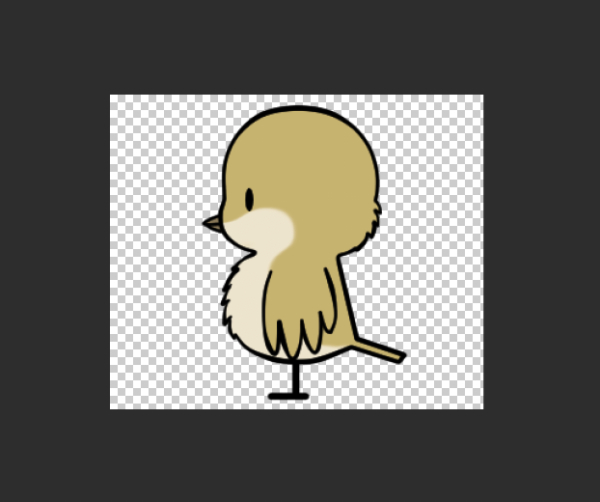
下のイラストは、修正が終わったものに色をつけたものです。

みたところ一枚の絵ですが、体の各パーツによって、線画と塗りのレイヤーをわけてあります。
そして、「新規レイヤーフォルダー」ボタンをクリックして新たに「小鳥」という名前のフォルダーを作り、すべてのレイヤーを選択して「小鳥」フォルダーにドラッグし、一つにまとめてあります。

線画はベクターなので、立方体のマークがついた「ベクターレイヤー」になっていますね。
このイラストを使って小鳥が歩くスタンプを作っていこうと思います。
LINEアニメーションスタンプ制作② アニメーションスタンプを立ち上げる