イラストを「アニメーションスタンプ」に持ってくる
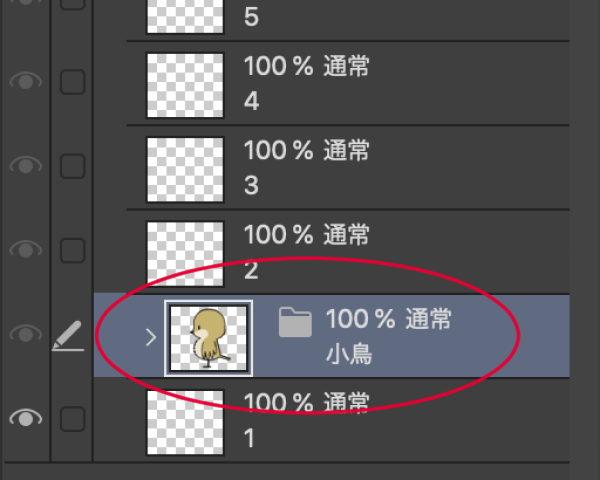
LINEアニメーションスタンプ制作①で用意しておいたイラストをフォルダーごとコピーして、「アニメーションスタンプ」のセル「1」に貼り付けします。

こんな風になると思います。
しかし、このままだとイラストは画面に反映されません。
この「小鳥」のフォルダーを、下にきたセル「1」と差し替えます。
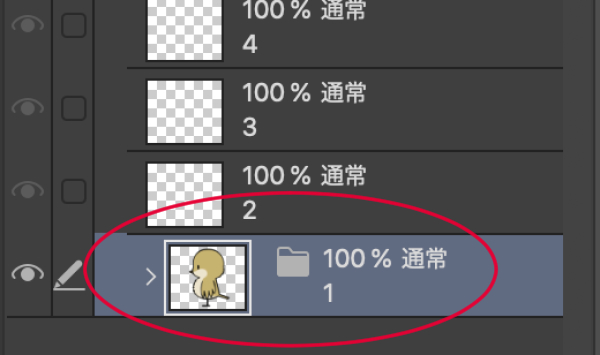
セル「1」を選択して削除し、「小鳥」のフォルダー名を「小鳥」→「1」に変更します。

「小鳥」のフォルダーがセル「1」となり、イラストが画面に反映されるようになりました。
セルは、複数のレイヤーが入ったフォルダーでも「1枚のセル」として認識されます。

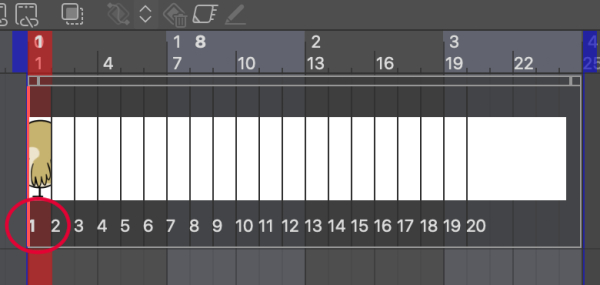
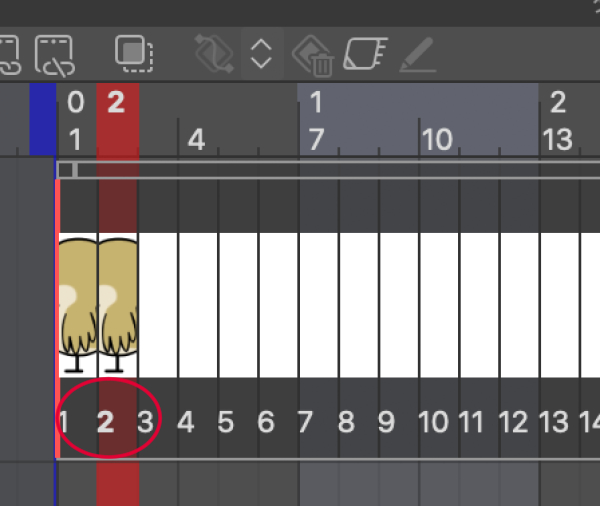
ちなみに「タイムライン」はこうなっています。

セル「1」のイラストが表示されるのは、「タイムライン」で「1」を選択している時だけです。
「2」や「3」にはまだ「セル」にイラストが描かれていないので、選択してもなにも表示されません。
イラストに動きをつける
もとのイラストを複製する
小鳥が歩くアニメを作りたいので、足の部分に動きをつけていきます。
動かしたいのは足の部分だけなので、まずはセル「1」をそのままコピーします。
セル「1」をつかんで、そのままレイヤーの上にある「新規ラスターレイヤー」ボタンにドラッグします。


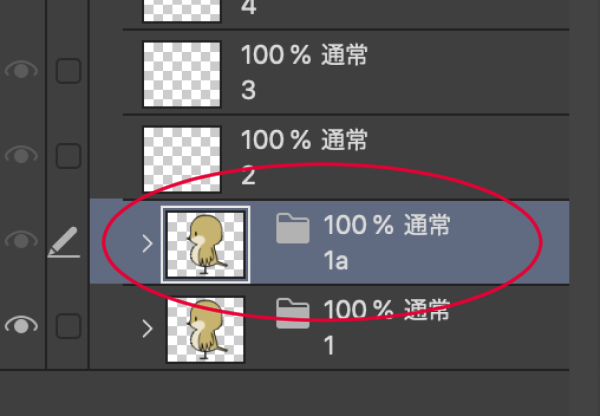
セル「1」の上にセル「1a」ができました。
ちなみにコピーすると、新たなアイテムには、もとの名前の後ろに自動的にアルファベットがついていきます。
先ほどとおなじように、セル「1a」をセル「2」と差し替えたいので、「2」を選択して削除し、「1a」の名前を→「2」に変更します。


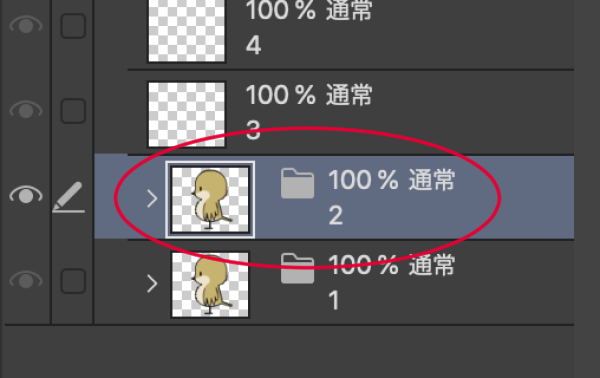
セル「2」がイラストとなり、「タイムライン」の「2」にイラストが反映されるようになりました。
新しく絵ができる度に、こうしてもとからある「セル」と差し替えて、反映させていきます。
慣れるともっと自由にセルを扱えるようになりますが、今回はわかりやすい方法を選びました。
オニオンスキンを使う
セル「2」のイラストに動きをつけるために、「オニオンスキン」を使います。
「2」に動きをつけることで、「1」→「2」と通して見た時に「1」が動いているように見えるようになります。
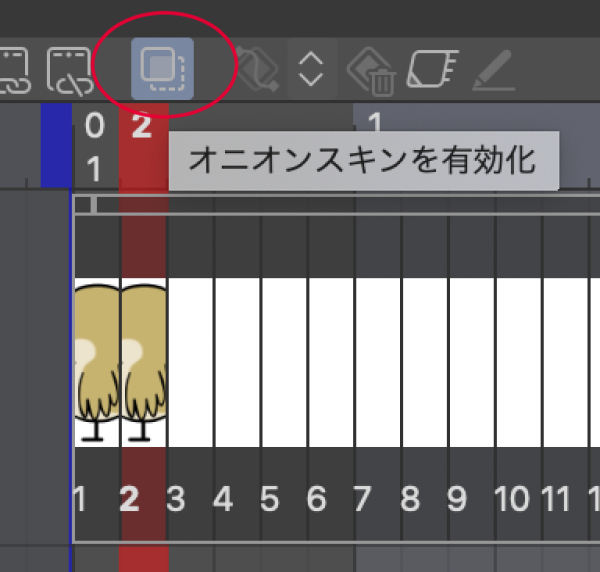
「タイムライン」の「2」を選択し、上にある「オニオンスキンを有効化」ボタンをクリックします(もう一度押すと解除されます)。

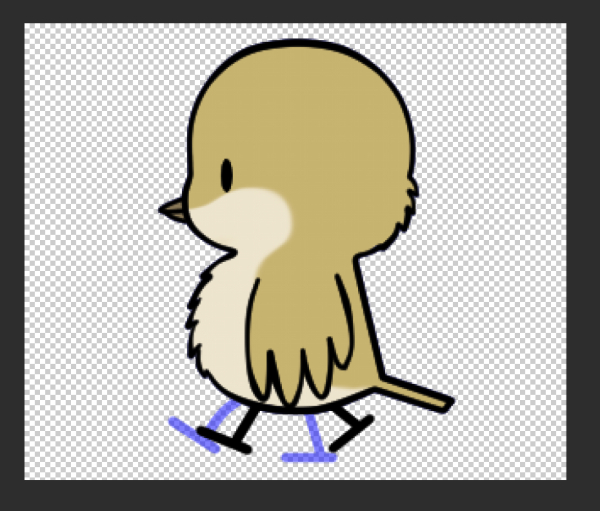
試しに「2」のイラストの足の部分を動かしてみます。

「1」のイラストが、薄いブルーの色で透けて見えています。
このように、「オニオンスキン」を有効化すると、ひとつ手前のセルのイラストがブルーでわかるようになります。
このブルーのイラストと見比べながら、次のイラストに動きをつけていきます。

「2」のイラストができたら、つぎは「3」です。
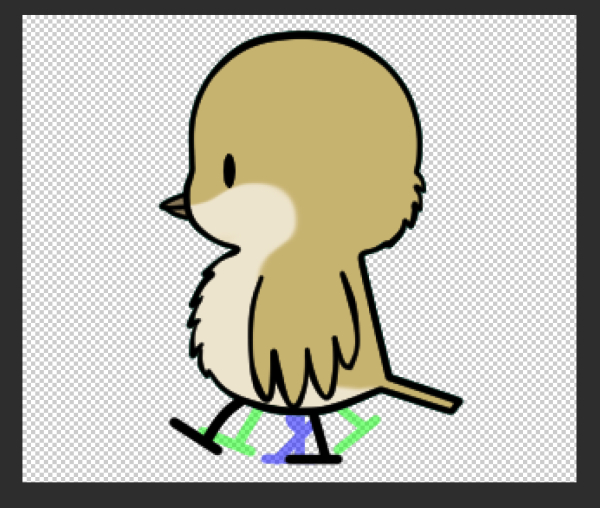
先ほどとおなじように、「2」のセルをコピーして、もとからあったセル「3」と差し替えて反映させ、「オニオンスキン」で「2」のイラストを透かして見ながら、新たに「3」の動きをつけていきます。


ちなみに「オニオンスキン」では、ひとつ後ろのイラストは、ご覧のように薄いグリーンで表示されます。
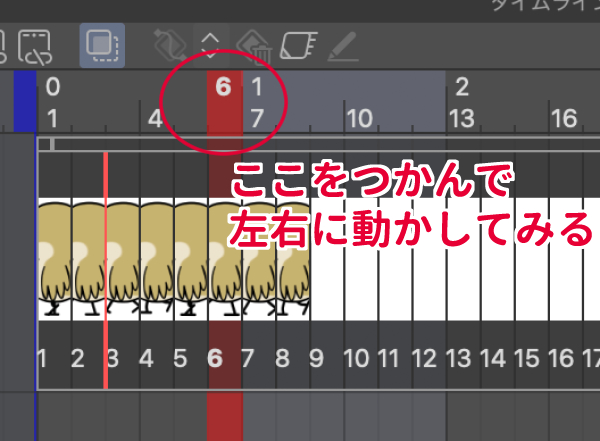
「タイムライン」を動かして、前後の動きをみながら、動きがなめらかになるように修正していきます。

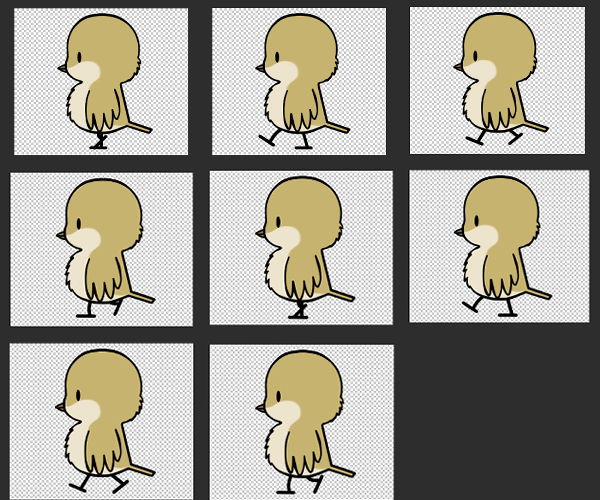
今回の歩くアニメは、動きのちがうイラストを8枚用意すれば、あとは最初に戻ってその繰り返しです。

全体の動きをみて、もとのイラストである「1」にも、もう一つの足を描き加えました。