LINEスタンプ制作⑨登録したスタンプ画像に「タグ」を設定する
「タグ」とは?
スタンプ画像を登録すると、その画像にタグの設定ができるようになります。
以下は公式によるタグについての説明文です。
「スタンプにタグを設定すると、LINEのトーク画面でサジェスト表示されるようになります。
サジェスト表示とは、入力したテキストに適したスタンプや絵文字を変換候補として表示するLINEの機能です。」
さらに
「スタンプ利用用途に適したタグが設定されると、クリエイターの皆さまのスタンプを購入したお客様の送信機会が増え、チャットルームでの利用を通じてより多くのお客様に自身のスタンプが認知されるきっかけとなります。」
となっています。
設定しておくとスタンプを見てもらう機会が増えて、売れやすくなる可能性があります。
タグの設定方法
LINE Creators Marketの「マイページ」で、「アイテム管理」からタグをつけるアイテムを選択します。
「タグ設定」のタブを選んで「編集」ボタンをクリックします。

「タグの編集」ページにある「タグ設定」の説明文を読んで、タグを設定していきます。

気をつけること
タグはスタンプ画像の「ナンバー」に設定されるので、タグをつける前に、スタンプ画像の並び方をしっかりと決めておきます。
わたしは「リクエスト」の直前に、最後の仕上げとしてつけています。
また、タグの数はたくさんあるため、スタンプ一つにつき全部見るだけでも大変で、設定には結構時間がかかります。途中で疲れて止めても「保存」しながらの作業なので続きからはじめられます。
該当するタグがない場合は、未設定でも問題ありません。
LINEスタンプ制作⑩完成したスタンプを販売する
「表示情報」と「スタンプ画像」をよく確認する
LINE Creators Marketnの「マイページ」にあるアイテム管理から「リクエスト」するスタンプを選択します。
スタンプの「表示情報」と「スタンプ画像」を納得のいくまで確認します。
特にスタンプ画像に注意!
「表示情報」は販売した後から修正ができますが、「スタンプ画像」の方はできません。
販売後に修正したくなった場合、修正するスタンプを「販売停止」にして、新たにスタンプを一から作り直すことになるので、特に注意が必要です。
「リクエスト」ボタンを押す
すべての情報と画像を登録すると、「リクエスト」ボタンが押せるようになりますので、クリックします。

「リクエスト」の同意事項が現れます。
「同意します」にチェックを入れて、「ok」を押します。
アイテムのステータスが「審査待ち」となります。
ステータスは時間を追って「審査中」「審査処理中」などと変わり、最後に「承認」となって、連絡のメールが届きます。
承認されるまでの日にちは、アイテムによってバラバラですが、わたしの場合「リクエスト」してから最低でも一週間くらいはかかっています。
「承認」された後も、「編集中」に戻すことは出来ますが、再びはじめから「リクエスト」することになり、改めて審査の時間がかかります。
「リジェクト」されることもある
スタンプを「リクエスト」した後、審査に通らず「リジェクト」されることがあります。
その場合は確認メールが届きますので、LINE Creators Marketnの「マイページ」にある「メッセージセンター」で理由を確認します。

「リジェクト」される理由は様々です。
わたしが受け取った例をあげておきます。
-
対象:画像
5.1.当社または第三者の商標権、著作権、特許権、意匠権などの知的財産権を侵害し、または使用されている素材がサードパーティの利用条件に違反しているもの※赤十字マークおよび類似マーク(赤系統の色を使用した十字マーク)の使用は制限されております。
>25(スタンプの画像ナンバー)
スタンプを修正のうえ、再度リクエストをお願いいたします。
-
対象:画像
1.4.スタンプ全体のバランスを著しく欠いているもの
※類似した構図・ポーズのスタンプ
>該当多数
スタンプを修正のうえ、再度リクエストをお願いいたします。
-
お客さまに申請いただいたスタンプは、世界の異なる文化・習慣の観点より 販売国を限定していただく必要がございます。
お手数ではございますが、販売エリアにて「選択したエリアのみ」を選択し インドネシアとタイを削除のうえ、再度リクエストをお願いいたします。
-
対象:日本語説明文
5.1.当社または第三者の商標権、著作権、特許権、意匠権などの知的財産権を侵害し、または使用されている素材がサードパーティの利用条件に違反しているもの
指摘されたところを修正して、再リクエストします。
販売を開始する
ステータスが「承認」になると、「リリース」ボタンが押せるようになります。
販売前に、もう一度アイテムをよく確認し、「リリース」ボタンをクリックして、販売を開始します。
確認のメールが届き、スタンプが「LINE STOR」に表示されます(「LINE STOR」に反映されるのには少し時間がかかることがあります)。
販売後の「表示情報」の修正方法
「表示情報」の一番下にある「編集」ボタンを押します。販売状態は継続されたままです。
情報を修正して保存します。「リクエスト」ボタンが表示されるので、「リクエスト」して審査が通るのを待ちます。
無事審査に通ってアップデートすると、スタンプのバージョンが上がります。
LINEスタンプ制作⑧トークルームタブ画像を作る
トークルームタブ画像用のキャンバスを作る
トークルームタブ画像を作っていきます。
わたしはメイン画像とおなじく、完成したスタンプ画像の中から表示させたい画像を選んでリサイズして作っています。
CLIP STUDIO PAINTを立ち上げて、「ファイル」→「新規」でメイン画像用のキャンバスを作ります。

ファイル名は自由ですが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は「tab」にしておきます。
メイン画像のサイズはW96× H 74です。
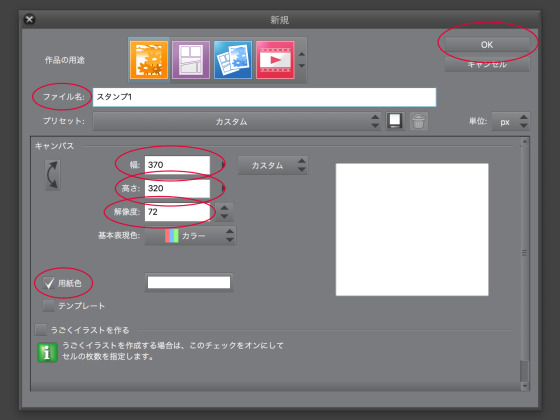
「幅」96、「高さ」74、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。

トークルームタブ画像用のキャンバスができました。
トークルームタブ画像の余白は無くてもかまわないようです、わたしはイラストの収まり具合で適当に取っています。
スタンプ画像をリサイズする
トークルームタブ画像にしたいスタンプ画像を開きます。

「レイヤー」→「画像を統合」で、イラストのレイヤーをすべて統合し、1枚のイラストにします。
コピーして、トークルームタブ画像用のキャンバスにペーストします。「編集」→「変形」→「拡大・縮小・回転」で拡大縮小し、サイズと位置を整えます。
小さな画像ですので、なるべく大きめにイラストを配置します。

トークルームタブ画像が完成しました。
縮小した際に画像が荒れますが、小さな絵なのでわたしはあまり気にしていません。
キャラクタースタンプですので、キャラクターの顔がハッキリわかるようにしました。
トークルームタブ画像を書き出す
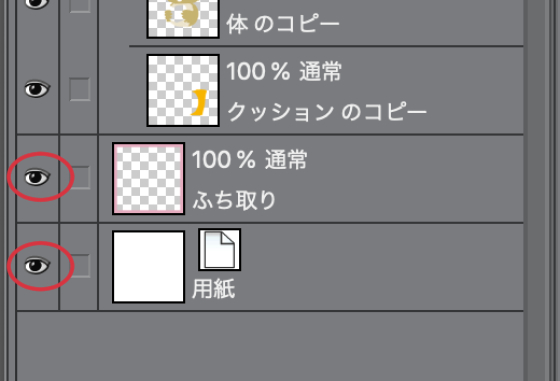
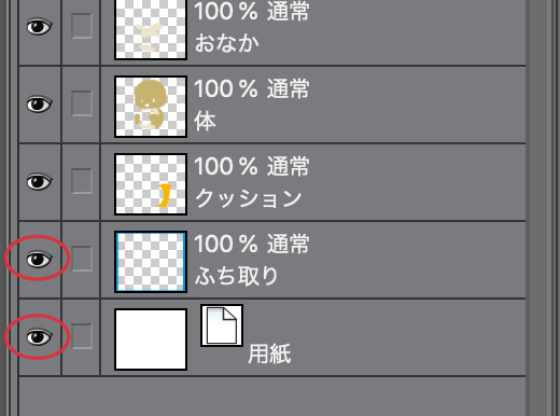
レイヤーパレットの目のアイコンをクリックして、「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「書き出し設定」ダイアログはそのまま「OK」します。
完成した画像を「LINE Creators Market」に登録します。
LINEスタンプ制作⑦メイン画像を作る
メイン画像用のキャンバスを作る
LINEスタンプを販売するためには、スタンプ画像の他に、販売ページの一覧で表示される「メイン画像」と端末でスタンプを選ぶ時の「トークルームタブ画像」が必要です。
メイン画像は新しく描きおろしても良いですが、わたしは作ったスタンプ画像の中から、気に入った一枚、一番見てもらいたい画像を選んで、リサイズしています。
CLIP STUDIO PAINTを立ち上げて、「ファイル」→「新規」でメイン画像用のキャンバスを作ります。

ファイル名は自由ですが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は「main」にしておきます。
メイン画像のサイズはW240× H 240です。
「幅」240、「高さ」240、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。

メイン画像用のキャンバスができました。
画像の余白を取る
メイン画像にも、イラストの上下左右に10 pix程度の余白が必要ですので、スタンプ画像の時と同じようにあらかじめ取っておきます。
「新規ラスターレイヤー」ボタンで新しくレイヤーを作ります。
「選択範囲」→「すべてを選択」します。
「編集」→「選択範囲をフチ取り」で「内側に描画」をチェック、「線の太さ」に10を入力し、「OK」します。

キャンバスに10pixのふちができました。
画像はこの内側に収まるようにします。レイヤー名はわかりやすいように「ふち取り」等に変更しておきます。
出来上がったら「選択範囲」→「選択を解除」します。
「ファイル」→「保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存します。
スタンプ画像をリサイズする
メイン画像にしたいスタンプ画像を開きます。

イラストをメイン画像用のキャンバスに移動させます。
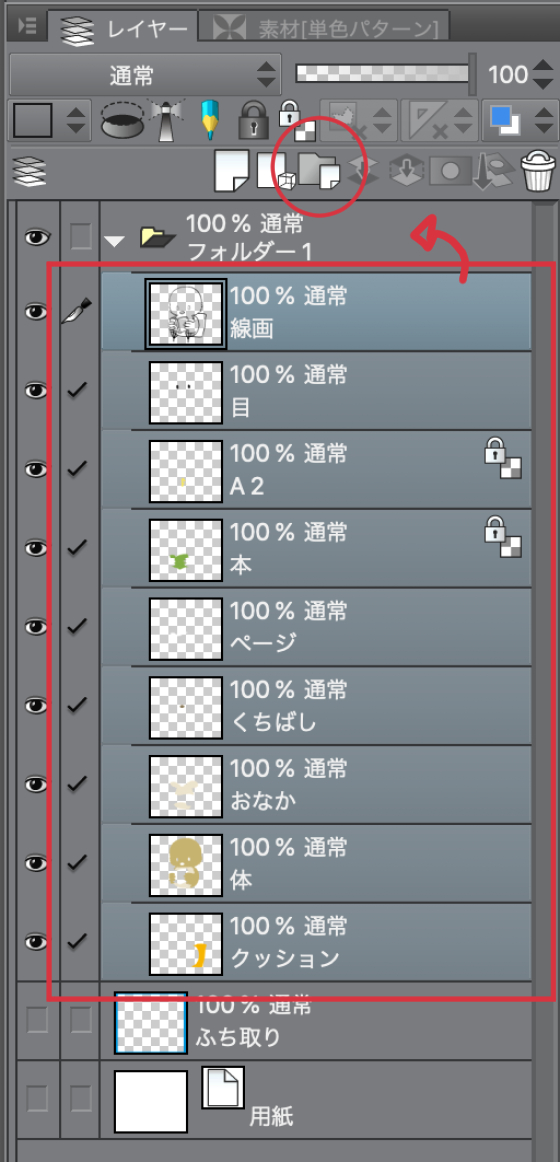
「新規レイヤーフォルダー」アイコンをクリックしてフォルダーを作り、イラストのレイヤーをすべて選択して、そのフォルダーにドラッグします。

イラストを収めたフォルダーをコピーし、メイン画像用のキャンバスにペーストします。
「編集」→「変形」→「拡大・縮小・回転」でフォルダーごと拡大縮小し、サイズと位置を整えます。

メイン画像が完成しました。
メイン画像とスタンプ画像とは縦横の比率がちがうので、スタンプ画像の横幅が広すぎてうまく収まらない時は、収まるようにイラストを加工する時もあります。
メイン画像を書き出す
メイン画像をPNGとして書き出します。
レイヤーパレットの目のアイコンをクリックして、「ふち取り」のレイヤーと「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「書き出し設定」ダイアログはそのまま「OK」します。
完成した画像を「LINE Creators Market」に登録します。
LINE Creators Marketへの画像登録方法はこちら
LINEスタンプ制作⑥スタンプ画像を「LINE Creators Market」に登録する
スタンプ画像の登録方法
完成したスタンプ画像を「LINE Creators Market」に登録します。
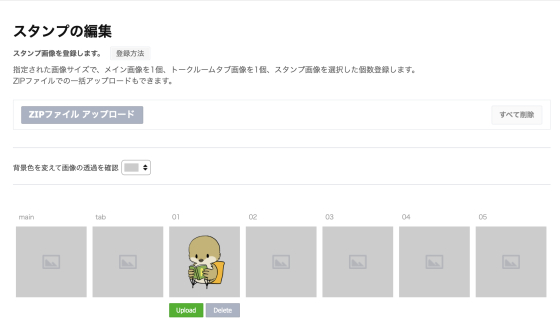
「マイページ」の「アイテム管理」で、登録したスタンプをクリックします。
「スタンプ画像」のタブを選び、一番下にある「編集」ボタンを押すと、
スタンプ画像の編集が出来るようになります。

「01」のグレーの枠にカーソルを近づけて、「Upload」ボタンが現れたらクリックします。
登録するスタンプ画像を選択します。

スタンプ画像が登録されました。
これでスタンプが一つ完成です、残りのスタンプ画像、メイン画像、トークルームタブ画像も完成したら同じように登録していきます。
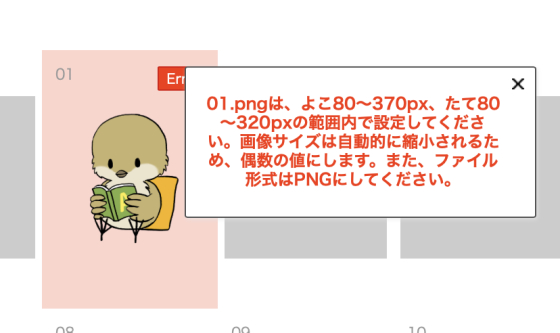
エラーが出た場合は「Error」をクリックすると理由が表示されますので、修正します。

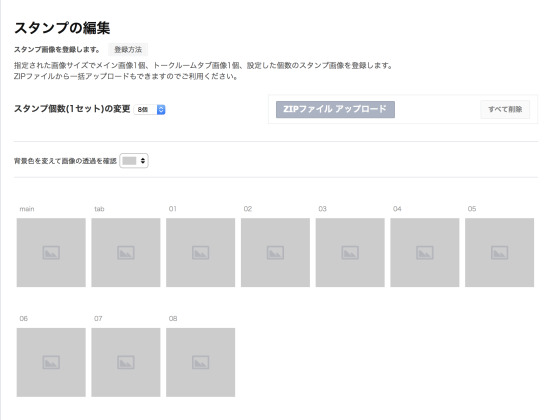
ZIPファイルでの登録
スタンプ画像をすべて完成させてから、まとめて一括で登録することも出来ます。
一括登録できる数は、最大42個(アニメーションは最大26個)です。
スタンプ画像のファイル名は、静止画の場合01.png〜最大40.pngまで、アニメーションの場合は01.png〜最大24.pngまでの連番をつけます。メイン画像はmain.png、トークルームタブ画像はtab.pngです。
「スタンプの編集」ページで「ZIPファイルアップロード」ボタンをクリックして、ZIPファイルに圧縮したスタンプセットを選択し、登録します。

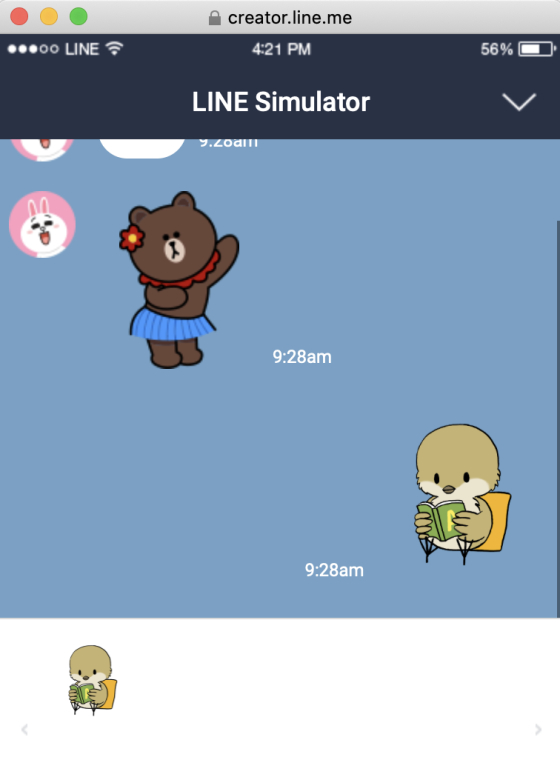
「LINE Simulator」を使って見る
スタンプ画像を登録すると、「LINE Simulator」を使って、作ったスタンプがどのように表示されるのかチェックができるようになります。
「LINE Simulator」を使うには、「マイページ」のサイドバーにある「作ったスタンプをチェックしよう!」をクリックします。


LINEスタンプ制作⑤イラストに色を塗る
「カラーセット」パレットを表示する
スタンプの線画に色を塗っていきます。
色のバランスを見るのに邪魔なので、「レイヤー」パレットの目のアイコンをクリックして「ふち取り」のレイヤーは非表示にしておきます。


「ウィンドウ」→「カラーセット」で、「カラーセット」パレットを表示します。

「カラーセット」は「標準カラーセット」を使う以外にも、自分のよく使う色を登録してオリジナルの「カラーセット」を作ったり、「追加素材をさがす」ボタンから「CLIP STUDIO ASSETS」サイトを開いて、好みの「カラーセット」を探して、ダウンロードすることも出来ます。
「カラーセット」パレットにカーソルを近づけると、スポイトになりますので、塗りたい色をクリックして描画色を選びます。
色を塗る
「線画」レイヤーの下に、「新規ラスターレイヤー」ボタンで着色用に新しいレイヤーを作ります。
後から編集しやすいように、色は「線画」とわけて別のレイヤーに塗っていきます。間違えて着色しないように「線画」レイヤーには「透明ピクセルをロック」をかけておくと良いです。

「塗りつぶし」→「他レイヤーを参照」ツールを選んで、色を塗りたい箇所をクリックしていきます。
着色用のレイヤーは、編集しやすいように色ごとに新しく作り、わかりやすい名前をつけておきます。

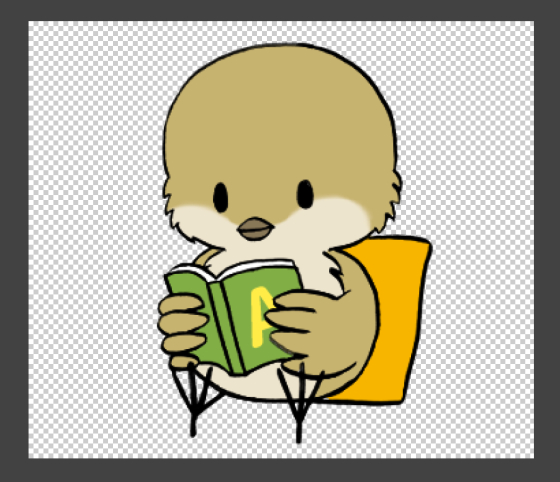
着色が終わりました。
お腹の着色には「エアブラシ」→「柔らか」を使っています。描画ツールはいろいろあるので、イメージ通りのタッチを探して試してみます。
画像の重さは1個 につき1MB以下です。
グラデーションなどを多用すると、容量オーバーになったり、スタンプとして色数を落として書き出した時に荒れるので注意が必要です。
文字を入れてみる
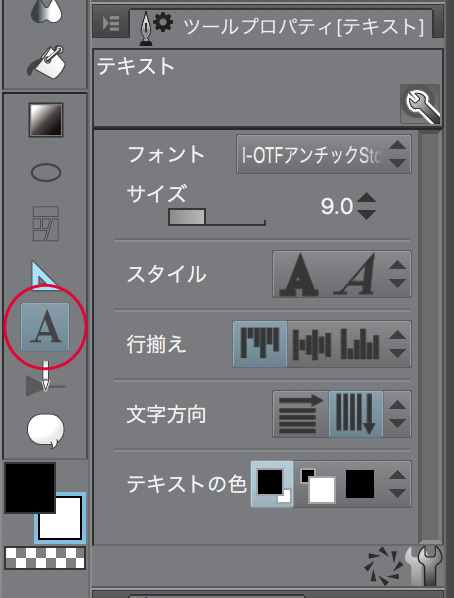
「テキスト」ツールを使って、文字を入れることができます。

CLIP STUDIOの「テキスト」ツールで選択できるフォントは、パソコンの「フォントフォルダ」にインストールされているものです。
完成したスタンプを販売するためには、その中から商用利用できるフォントを選ぶ必要があります。
付属されている「イワタアンチック体B」フォントは商用利用できるようですので、インストールして使えます。
LINEスタンプに使えるフォントについては、こちらのページが参考になります。
「テキスト」ツールを選んで、キャンパスをクリックすると、「テキスト」レイヤーが「レイヤーパレット」の一番上に自動でできます。

カーソルに文字を打ち込み、全部選択して「ツールプロパティ[テキスト]」で、サイズなどを変更します。「◯」をクリックします。
「レイヤー移動」ツールの「レイヤー移動」で位置を決めます。

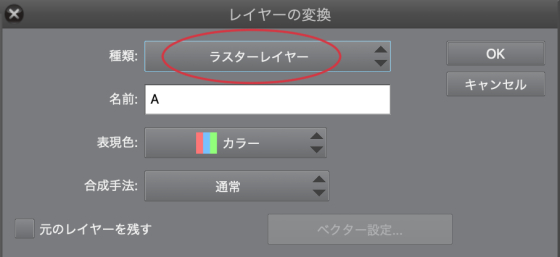
今回は、テキストを絵として扱えるように「レイヤー」→「レイヤーの変換」で、「テキストレイヤー」を「ラスターレイヤー」に変換しました。

本のサイズに合わせて文字を切り抜きました。
イラストが完成しました。

「ふち取り」のレイヤーを表示して、イラストが端から10 pix内に収まっていることを確認しておきます。
イラストをスタンプ画像として書き出す
完成したイラストを、スタンプ画像としてPNG形式に書き出します。
レイヤーパレットの目のアイコンをクリックして、「ふち取り」のレイヤーと「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「PNG書き出し設定」ダイアログはそのまま「OK」します。
LINEスタンプ制作⑥スタンプ画像を「LINE Creators Market」に登録する
LINEスタンプ制作④イラストを描く
スタンプのイラストを描く
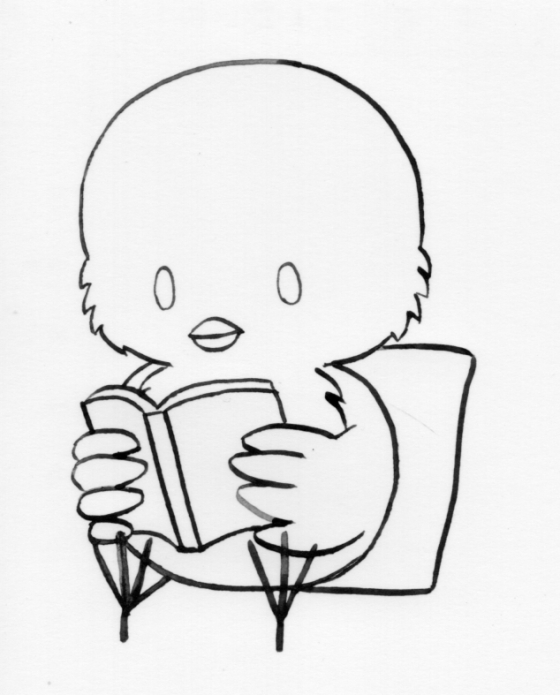
パソコンで描いても良いのですが、わたしは基本的には手描きが好きなので、紙にシャーペンで下書きをして、それをトレース台でトレースし、Gペンでペン入れをしています。
サイズは割と適当で、測ってみたら今回のイラストだと6×9センチくらいでした。
スタンプは小さな絵なので、あまり大きくは描きません。
また後で修正もできるので、少しくらい気に入らないところがあっても、この段階では「まあよし」としています。
完成したらスキャナでパソコンに取り込みます。

CLIP STUDIO PAINT PROを起動する
CLIP STUDIO PAINT PROを立ち上げて、「ファイル」→「開く」で取り込んだ絵を選択し、開きます。
開いたら「ファイル」→「別名で保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存しておきます。

イラストを補正していきます。ここで紹介するのは、あくまでわたしのやり方です。
まず「編集」→「色調補正」→「明るさ・コントラスト」で「コントラスト」に数値を入力し、白と黒をハッキリとさせます。わたしは30くらいを入れています。
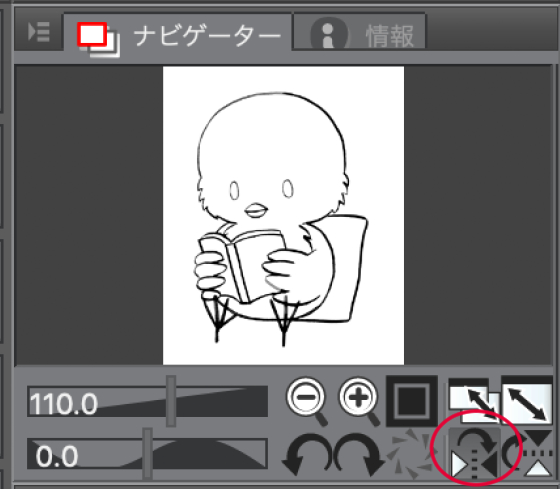
それから画面右上の「ナビゲーター」タブにある「左右反転」ボタンをクリックして左右のバランスを見ます。

画像が反転されるので、おかしいと思うところを修正していきます。
もう一度ボタンを押すと元に戻るので、満足するまで、修正しては繰り返しクリックします。
右となりには「上下反転」ボタンもあります。
ちなみに、反転されているのは表示上のことだけで、実際の画像は反転されていません。
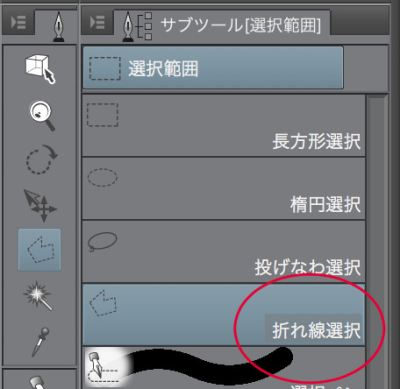
修正のやり方は、直したい部分を左側にある「選択範囲」ツールで囲って(大抵は「折れ線選択」を使います)、コピーしてペーストします。

すると新しいレイヤーが作成されて、選択した絵がまったく同じ場所にペーストされますので、それを「編集」→「変形」→「拡大・縮小・回転」などで修正していきます。
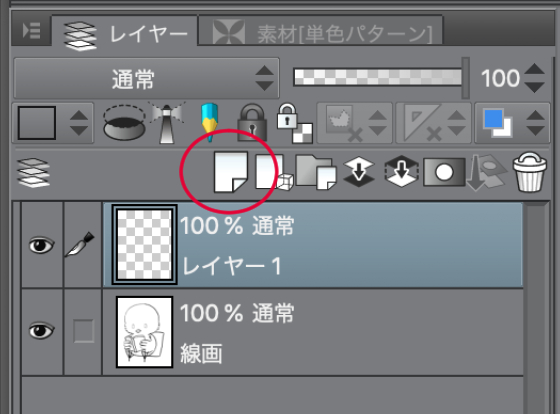
描き足す時も、「新規ラスターレイヤー」ボタンで新しく透明レイヤーを作り、それに描いていきます。

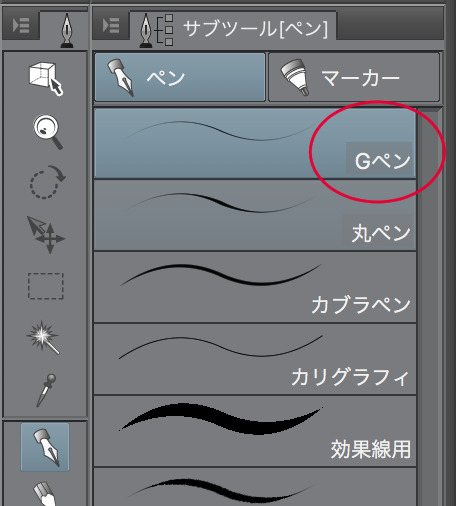
線を描く時は「ペン」ツールから「Gペン」を選び、タブレットは使わないのでマウスで描きます。

この方法だと元絵が残ったままなので、たとえ修正に失敗しても修正したレイヤーを削除すれば元に戻せて気が楽ですし、直したレイヤーを非表示にして、修正前と比べてみることもできます。
修正が終わったら、「レイヤー」→「画像を統合」します。
目の位置やクチバシなど、気になったところを少し直しました。

イラストをスタンプのサイズにする
描いたイラストをスタンプのサイズにしていきます。
スタンプサイズのキャンパスを作る
「ファイル」→「新規」で、新しいキャンパスを作成します。

ファイル名は好きにつけますが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は、01〜40までの連番にしておきます。
スタンプ画像の大きさはW 370 × H 320 (最大)なので、「幅」370、「高さ」320、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。
画像は表示される端末の解像度に合わせてリサイズされるため、綺麗に縮小されるためには縦横ともに「偶数」のサイズにした方が良いようです。

新しくキャンパスが出来ました。
画像の余白を取る
スタンプ画像は、イラストの上下左右に10 pix程度の余白が必要ですので、あらかじめ取っておきます。
「新規ラスターレイヤー」ボタンで新しくレイヤーを作ります。
「選択範囲」→「すべてを選択」します。
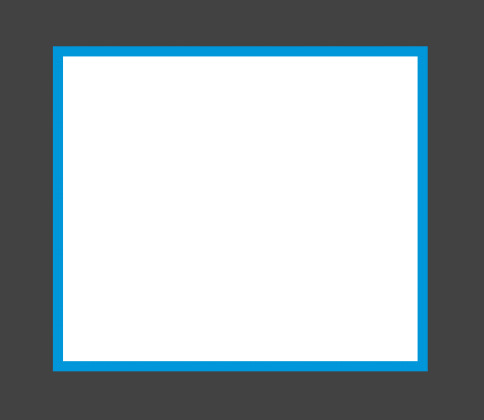
「編集」→「選択範囲をフチ取り」で「内側に描画」をチェック、「線の太さ」に10を入力し、「OK」します。

キャンパスに10 pixのふちが出来ました。
イラストはこの内側に収まるようにします。
ふちの色は事前に描画色を変更しておくことによって変えられます。このレイヤー名を「ふち取り」等に変更しておくと作業する時にわかりやすいです。
出来上がったら「選択範囲」→「選択を解除」します。
「ファイル」→「保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存します。
イラストをスタンプのキャンパスに持ってくる
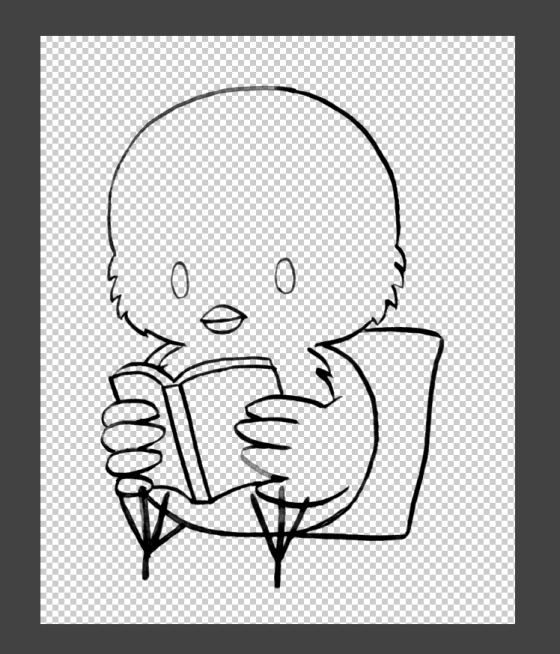
イラストに戻り、「編集」→「輝度を透明度に変換」で、白色を透明にして線画を抜き取ります。

「選択範囲」→「すべてを選択」して線画をコピーし、新しいキャンパスにペーストします。
「編集」→「変形」→「拡大・縮小・回転」で拡大縮小し、サイズと位置を整えます。拡大縮小させると線がぼけるので、「フィルター」→「シャープ」→「シャープ」を使ってはっきりさせます。ここら辺の加減は自分の感覚です。

ペーストしたイラストがふちの内側に収まりました。
スタンプの絵は小さいので、なるべく大きくなるように余白ぎりぎりのサイズです。
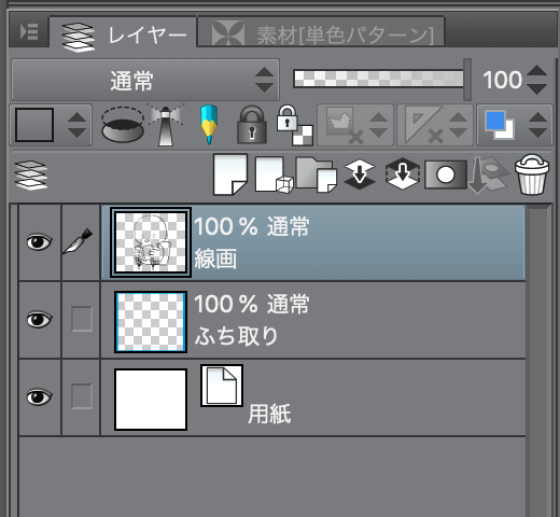
レイヤー名を「線画」に変更しておきます。
ちなみにレイヤーはこうなっています。

イラストを「レイヤーの変換」で「ベクターレイヤー」にしてから持ってくれば、変形させてもぼけないのですが、手描きの線が活かせなくなるので、わたしは静止画の時はなるべく使いません。
色を塗る前に、線画以外のゴミを「選択範囲」で囲うなどして消去しておきます。
「ファイル」→「保存」しておきます。