LINEスタンプ制作⑦メイン画像を作る
メイン画像用のキャンバスを作る
LINEスタンプを販売するためには、スタンプ画像の他に、販売ページの一覧で表示される「メイン画像」と端末でスタンプを選ぶ時の「トークルームタブ画像」が必要です。
メイン画像は新しく描きおろしても良いですが、わたしは作ったスタンプ画像の中から、気に入った一枚、一番見てもらいたい画像を選んで、リサイズしています。
CLIP STUDIO PAINTを立ち上げて、「ファイル」→「新規」でメイン画像用のキャンバスを作ります。

ファイル名は自由ですが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は「main」にしておきます。
メイン画像のサイズはW240× H 240です。
「幅」240、「高さ」240、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。

メイン画像用のキャンバスができました。
画像の余白を取る
メイン画像にも、イラストの上下左右に10 pix程度の余白が必要ですので、スタンプ画像の時と同じようにあらかじめ取っておきます。
「新規ラスターレイヤー」ボタンで新しくレイヤーを作ります。
「選択範囲」→「すべてを選択」します。
「編集」→「選択範囲をフチ取り」で「内側に描画」をチェック、「線の太さ」に10を入力し、「OK」します。

キャンバスに10pixのふちができました。
画像はこの内側に収まるようにします。レイヤー名はわかりやすいように「ふち取り」等に変更しておきます。
出来上がったら「選択範囲」→「選択を解除」します。
「ファイル」→「保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存します。
スタンプ画像をリサイズする
メイン画像にしたいスタンプ画像を開きます。

イラストをメイン画像用のキャンバスに移動させます。
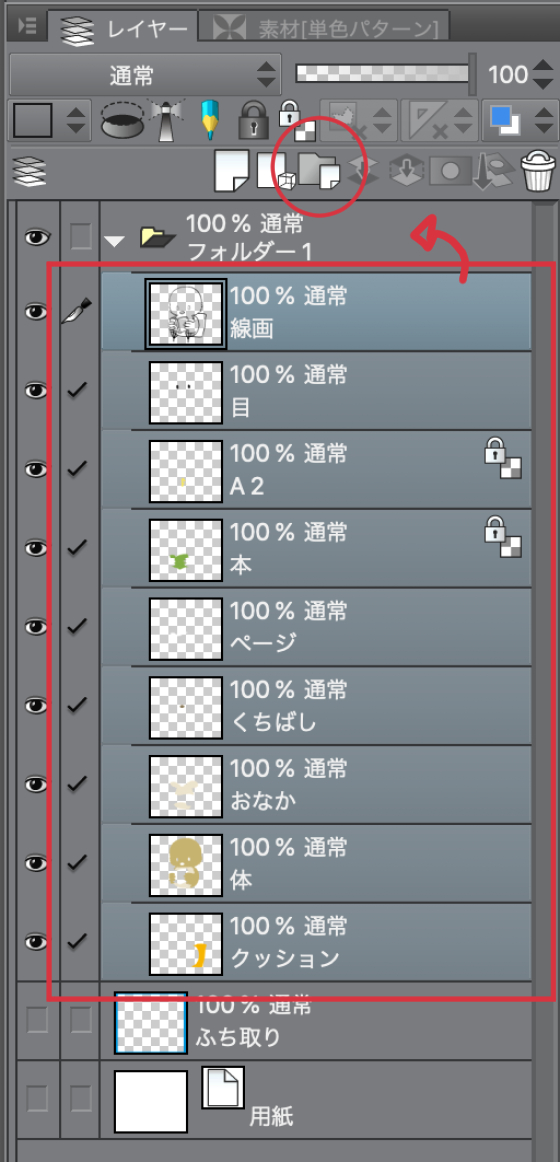
「新規レイヤーフォルダー」アイコンをクリックしてフォルダーを作り、イラストのレイヤーをすべて選択して、そのフォルダーにドラッグします。

イラストを収めたフォルダーをコピーし、メイン画像用のキャンバスにペーストします。
「編集」→「変形」→「拡大・縮小・回転」でフォルダーごと拡大縮小し、サイズと位置を整えます。

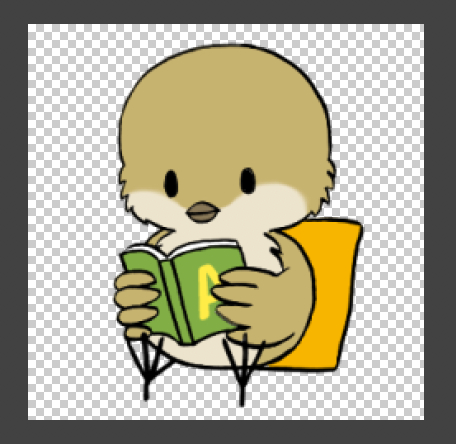
メイン画像が完成しました。
メイン画像とスタンプ画像とは縦横の比率がちがうので、スタンプ画像の横幅が広すぎてうまく収まらない時は、収まるようにイラストを加工する時もあります。
メイン画像を書き出す
メイン画像をPNGとして書き出します。
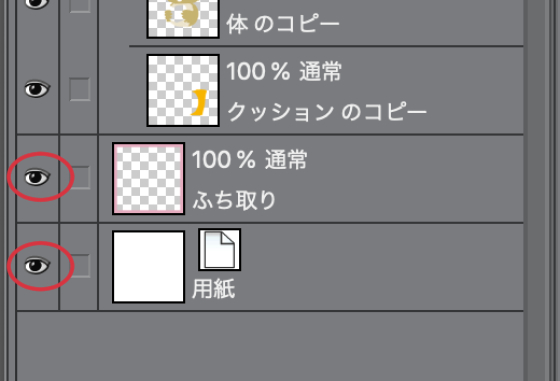
レイヤーパレットの目のアイコンをクリックして、「ふち取り」のレイヤーと「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「書き出し設定」ダイアログはそのまま「OK」します。
完成した画像を「LINE Creators Market」に登録します。
LINE Creators Marketへの画像登録方法はこちら