CLIP STUDIO PAINT PROの覚書
CLIP STUDIO PAINT PROの操作の中で、大切だけどたまにしか使わないものの覚書です。
カラーセットの追加方法
オリジナル「カラーセット」の登録方法
「カラーセット」パレットの「カラーセットの編集」をクリックします。

「カラーセットの編集」ダイアログが開くので、「新規設定を追加」をクリックします。
「カラーセット」の名前をつけて「ok」を押します。

新しく「カラーセット」ができました。

登録したい描画色を選択して、「色の追加」をクリックすると、描画色がタイルに登録されます。


描画色を次に登録したい色に変更し、「色の追加」をクリックしていくことで、次々に新しい色を登録できます。
色の登録は「カラーセット」パレットの「メニュー表示」をクリックし

→「スポイト取得色の自動登録」を有効にすることで、「スポイト」ツールを使って色を取りたい画像から、簡単に登録していくこともできます。

登録したカラータイルがいらなくなった場合は「色の削除」で削除できます。

また、登録したカラータイルを選んで、「色の置き換え」をクリックすると、選んだタイルの色が現在の描画色に置き換わります。


さらに、Ctrlキー(Macではcommandキー)を押しながらドラッグすることで、色の並べ替えもできます。
登録した色に名前をつけたい時は、「カラーセット」パレットの「メニュー表示」をクリックして

→「表示方法」→「リスト(小)」「リスト(中)」「リスト(大)」から好きな名前を登録できます。
「カラーセット」素材をダウンロードして使う
「カラーセット」は素材から探すこともできます。
「素材」パレットにある「追加素材をさがす」をクリックします。

「CLIP STUDIO ASSETS」が立ち上がります。

上部にある検索窓の右にある「詳細」をクリックします。

素材の「種類」から「カラーセット」を選んでクリックし、閉じます。

検索結果から好みの「カラーセット」を探します。
検索結果は「新着順」「公開日」「人気順」から選べます。
素材を「ダウンロード」するには「CLIP STUDIOアカウント」でログインする必要があるので、見つかったら「ログイン」します。

「ダウンロードボタン」を押して、素材をダウンロードします。
「素材の使い方」や「利用できる範囲」にも目を通しておきます。

「カラーセット」パレットの「素材からカラーセットを読み込みます」をクリックします。

ダウンロードした「カラーセット」を選んで「OK」を押すと、「カラーセット」が追加されます。
付属の「イワタアンチック体B」フォントのインストール方法
「イワタアンチック体B」が入っているフォルダを開いて、「IwaAntStd-Bd.otf」をダブルクリックします。
パッケージ版では「アプリケーションディスク」内に、ダウンロード版・バリュー版では解凍したフォルダ内にあります。
表示された画面で「インストール」ボタン(Macの場合は「フォントをインストール」ボタン)をクリックしてインストールします。
※「CLIP STUDIO PAINT PRO」公式リファレンスブック参照
LINEスタンプ制作⑨登録したスタンプ画像に「タグ」を設定する
「タグ」とは?
スタンプ画像を登録すると、その画像にタグの設定ができるようになります。
以下は公式によるタグについての説明文です。
「スタンプにタグを設定すると、LINEのトーク画面でサジェスト表示されるようになります。
サジェスト表示とは、入力したテキストに適したスタンプや絵文字を変換候補として表示するLINEの機能です。」
さらに
「スタンプ利用用途に適したタグが設定されると、クリエイターの皆さまのスタンプを購入したお客様の送信機会が増え、チャットルームでの利用を通じてより多くのお客様に自身のスタンプが認知されるきっかけとなります。」
となっています。
設定しておくとスタンプを見てもらう機会が増えて、売れやすくなる可能性があります。
タグの設定方法
LINE Creators Marketの「マイページ」で、「アイテム管理」からタグをつけるアイテムを選択します。
「タグ設定」のタブを選んで「編集」ボタンをクリックします。

「タグの編集」ページにある「タグ設定」の説明文を読んで、タグを設定していきます。

気をつけること
タグはスタンプ画像の「ナンバー」に設定されるので、タグをつける前に、スタンプ画像の並び方をしっかりと決めておきます。
わたしは「リクエスト」の直前に、最後の仕上げとしてつけています。
また、タグの数はたくさんあるため、スタンプ一つにつき全部見るだけでも大変で、設定には結構時間がかかります。途中で疲れて止めても「保存」しながらの作業なので続きからはじめられます。
該当するタグがない場合は、未設定でも問題ありません。
LINEスタンプ制作⑩完成したスタンプを販売する
「表示情報」と「スタンプ画像」をよく確認する
LINE Creators Marketnの「マイページ」にあるアイテム管理から「リクエスト」するスタンプを選択します。
スタンプの「表示情報」と「スタンプ画像」を納得のいくまで確認します。
特にスタンプ画像に注意!
「表示情報」は販売した後から修正ができますが、「スタンプ画像」の方はできません。
販売後に修正したくなった場合、修正するスタンプを「販売停止」にして、新たにスタンプを一から作り直すことになるので、特に注意が必要です。
「リクエスト」ボタンを押す
すべての情報と画像を登録すると、「リクエスト」ボタンが押せるようになりますので、クリックします。

「リクエスト」の同意事項が現れます。
「同意します」にチェックを入れて、「ok」を押します。
アイテムのステータスが「審査待ち」となります。
ステータスは時間を追って「審査中」「審査処理中」などと変わり、最後に「承認」となって、連絡のメールが届きます。
承認されるまでの日にちは、アイテムによってバラバラですが、わたしの場合「リクエスト」してから最低でも一週間くらいはかかっています。
「承認」された後も、「編集中」に戻すことは出来ますが、再びはじめから「リクエスト」することになり、改めて審査の時間がかかります。
「リジェクト」されることもある
スタンプを「リクエスト」した後、審査に通らず「リジェクト」されることがあります。
その場合は確認メールが届きますので、LINE Creators Marketnの「マイページ」にある「メッセージセンター」で理由を確認します。

「リジェクト」される理由は様々です。
わたしが受け取った例をあげておきます。
-
対象:画像
5.1.当社または第三者の商標権、著作権、特許権、意匠権などの知的財産権を侵害し、または使用されている素材がサードパーティの利用条件に違反しているもの※赤十字マークおよび類似マーク(赤系統の色を使用した十字マーク)の使用は制限されております。
>25(スタンプの画像ナンバー)
スタンプを修正のうえ、再度リクエストをお願いいたします。
-
対象:画像
1.4.スタンプ全体のバランスを著しく欠いているもの
※類似した構図・ポーズのスタンプ
>該当多数
スタンプを修正のうえ、再度リクエストをお願いいたします。
-
お客さまに申請いただいたスタンプは、世界の異なる文化・習慣の観点より 販売国を限定していただく必要がございます。
お手数ではございますが、販売エリアにて「選択したエリアのみ」を選択し インドネシアとタイを削除のうえ、再度リクエストをお願いいたします。
-
対象:日本語説明文
5.1.当社または第三者の商標権、著作権、特許権、意匠権などの知的財産権を侵害し、または使用されている素材がサードパーティの利用条件に違反しているもの
指摘されたところを修正して、再リクエストします。
販売を開始する
ステータスが「承認」になると、「リリース」ボタンが押せるようになります。
販売前に、もう一度アイテムをよく確認し、「リリース」ボタンをクリックして、販売を開始します。
確認のメールが届き、スタンプが「LINE STOR」に表示されます(「LINE STOR」に反映されるのには少し時間がかかることがあります)。
販売後の「表示情報」の修正方法
「表示情報」の一番下にある「編集」ボタンを押します。販売状態は継続されたままです。
情報を修正して保存します。「リクエスト」ボタンが表示されるので、「リクエスト」して審査が通るのを待ちます。
無事審査に通ってアップデートすると、スタンプのバージョンが上がります。
LINEスタンプ制作⑧トークルームタブ画像を作る
トークルームタブ画像用のキャンバスを作る
トークルームタブ画像を作っていきます。
わたしはメイン画像とおなじく、完成したスタンプ画像の中から表示させたい画像を選んでリサイズして作っています。
CLIP STUDIO PAINTを立ち上げて、「ファイル」→「新規」でメイン画像用のキャンバスを作ります。

ファイル名は自由ですが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は「tab」にしておきます。
メイン画像のサイズはW96× H 74です。
「幅」96、「高さ」74、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。

トークルームタブ画像用のキャンバスができました。
トークルームタブ画像の余白は無くてもかまわないようです、わたしはイラストの収まり具合で適当に取っています。
スタンプ画像をリサイズする
トークルームタブ画像にしたいスタンプ画像を開きます。

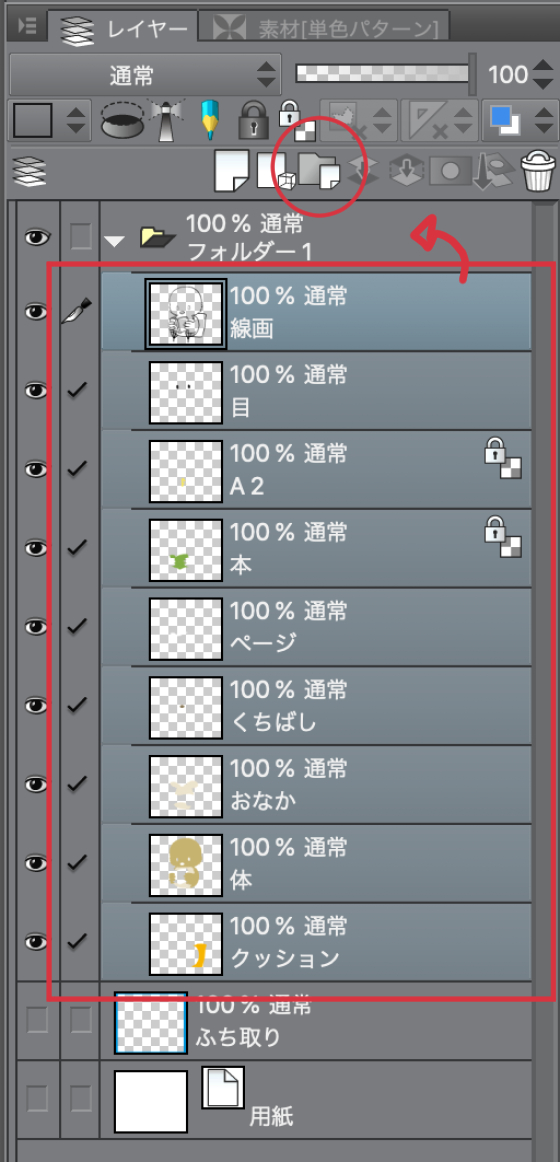
「レイヤー」→「画像を統合」で、イラストのレイヤーをすべて統合し、1枚のイラストにします。
コピーして、トークルームタブ画像用のキャンバスにペーストします。「編集」→「変形」→「拡大・縮小・回転」で拡大縮小し、サイズと位置を整えます。
小さな画像ですので、なるべく大きめにイラストを配置します。

トークルームタブ画像が完成しました。
縮小した際に画像が荒れますが、小さな絵なのでわたしはあまり気にしていません。
キャラクタースタンプですので、キャラクターの顔がハッキリわかるようにしました。
トークルームタブ画像を書き出す
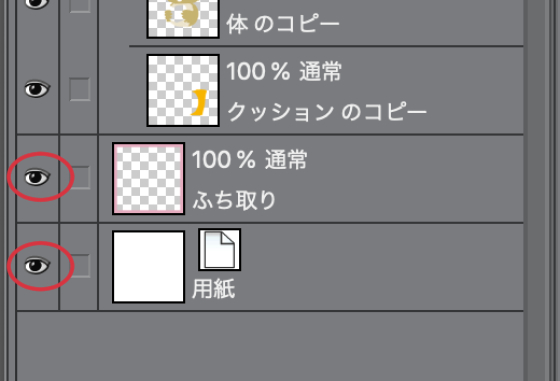
レイヤーパレットの目のアイコンをクリックして、「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「書き出し設定」ダイアログはそのまま「OK」します。
完成した画像を「LINE Creators Market」に登録します。
LINEスタンプ制作⑦メイン画像を作る
メイン画像用のキャンバスを作る
LINEスタンプを販売するためには、スタンプ画像の他に、販売ページの一覧で表示される「メイン画像」と端末でスタンプを選ぶ時の「トークルームタブ画像」が必要です。
メイン画像は新しく描きおろしても良いですが、わたしは作ったスタンプ画像の中から、気に入った一枚、一番見てもらいたい画像を選んで、リサイズしています。
CLIP STUDIO PAINTを立ち上げて、「ファイル」→「新規」でメイン画像用のキャンバスを作ります。

ファイル名は自由ですが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は「main」にしておきます。
メイン画像のサイズはW240× H 240です。
「幅」240、「高さ」240、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。

メイン画像用のキャンバスができました。
画像の余白を取る
メイン画像にも、イラストの上下左右に10 pix程度の余白が必要ですので、スタンプ画像の時と同じようにあらかじめ取っておきます。
「新規ラスターレイヤー」ボタンで新しくレイヤーを作ります。
「選択範囲」→「すべてを選択」します。
「編集」→「選択範囲をフチ取り」で「内側に描画」をチェック、「線の太さ」に10を入力し、「OK」します。

キャンバスに10pixのふちができました。
画像はこの内側に収まるようにします。レイヤー名はわかりやすいように「ふち取り」等に変更しておきます。
出来上がったら「選択範囲」→「選択を解除」します。
「ファイル」→「保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存します。
スタンプ画像をリサイズする
メイン画像にしたいスタンプ画像を開きます。

イラストをメイン画像用のキャンバスに移動させます。
「新規レイヤーフォルダー」アイコンをクリックしてフォルダーを作り、イラストのレイヤーをすべて選択して、そのフォルダーにドラッグします。

イラストを収めたフォルダーをコピーし、メイン画像用のキャンバスにペーストします。
「編集」→「変形」→「拡大・縮小・回転」でフォルダーごと拡大縮小し、サイズと位置を整えます。

メイン画像が完成しました。
メイン画像とスタンプ画像とは縦横の比率がちがうので、スタンプ画像の横幅が広すぎてうまく収まらない時は、収まるようにイラストを加工する時もあります。
メイン画像を書き出す
メイン画像をPNGとして書き出します。
レイヤーパレットの目のアイコンをクリックして、「ふち取り」のレイヤーと「用紙」レイヤーを非表示にします。


「ファイル」→「画像を統合して書き出し」→「png(PNG)」を選んでPNGで「保存」します。次に出てくる「書き出し設定」ダイアログはそのまま「OK」します。
完成した画像を「LINE Creators Market」に登録します。
LINE Creators Marketへの画像登録方法はこちら
LINEスタンプ制作⑥スタンプ画像を「LINE Creators Market」に登録する
スタンプ画像の登録方法
完成したスタンプ画像を「LINE Creators Market」に登録します。
「マイページ」の「アイテム管理」で、登録したスタンプをクリックします。
「スタンプ画像」のタブを選び、一番下にある「編集」ボタンを押すと、
スタンプ画像の編集が出来るようになります。

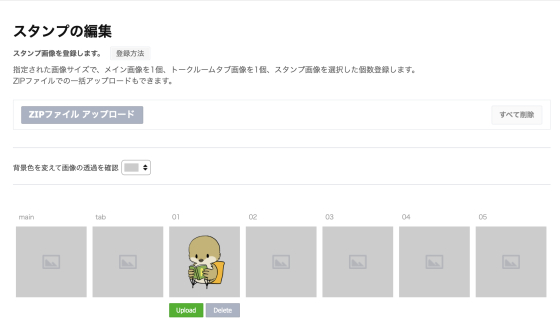
「01」のグレーの枠にカーソルを近づけて、「Upload」ボタンが現れたらクリックします。
登録するスタンプ画像を選択します。

スタンプ画像が登録されました。
これでスタンプが一つ完成です、残りのスタンプ画像、メイン画像、トークルームタブ画像も完成したら同じように登録していきます。
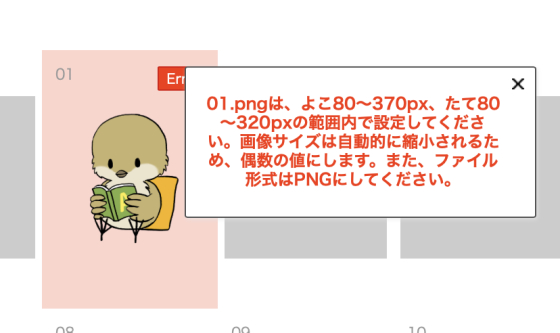
エラーが出た場合は「Error」をクリックすると理由が表示されますので、修正します。

ZIPファイルでの登録
スタンプ画像をすべて完成させてから、まとめて一括で登録することも出来ます。
一括登録できる数は、最大42個(アニメーションは最大26個)です。
スタンプ画像のファイル名は、静止画の場合01.png〜最大40.pngまで、アニメーションの場合は01.png〜最大24.pngまでの連番をつけます。メイン画像はmain.png、トークルームタブ画像はtab.pngです。
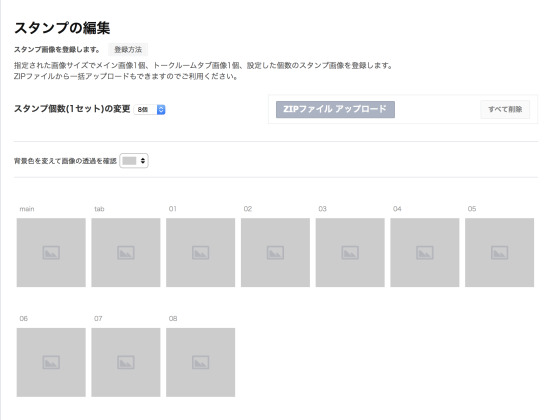
「スタンプの編集」ページで「ZIPファイルアップロード」ボタンをクリックして、ZIPファイルに圧縮したスタンプセットを選択し、登録します。

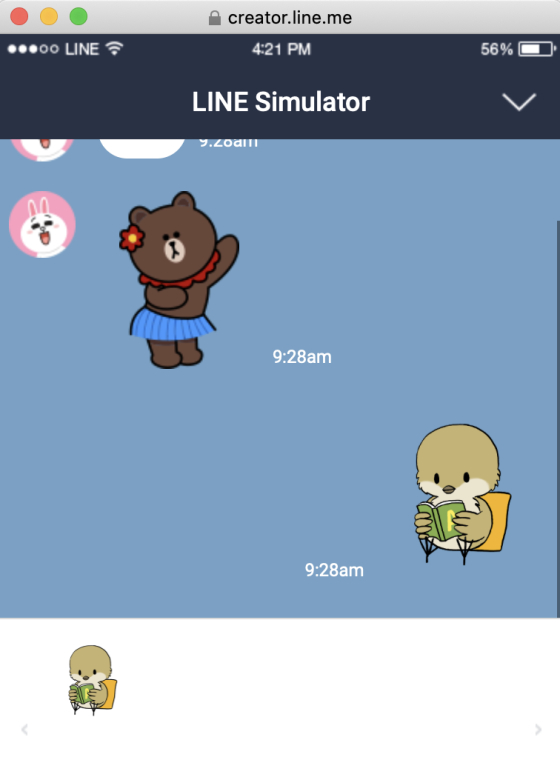
「LINE Simulator」を使って見る
スタンプ画像を登録すると、「LINE Simulator」を使って、作ったスタンプがどのように表示されるのかチェックができるようになります。
「LINE Simulator」を使うには、「マイページ」のサイドバーにある「作ったスタンプをチェックしよう!」をクリックします。