スタンプのイラストを描く
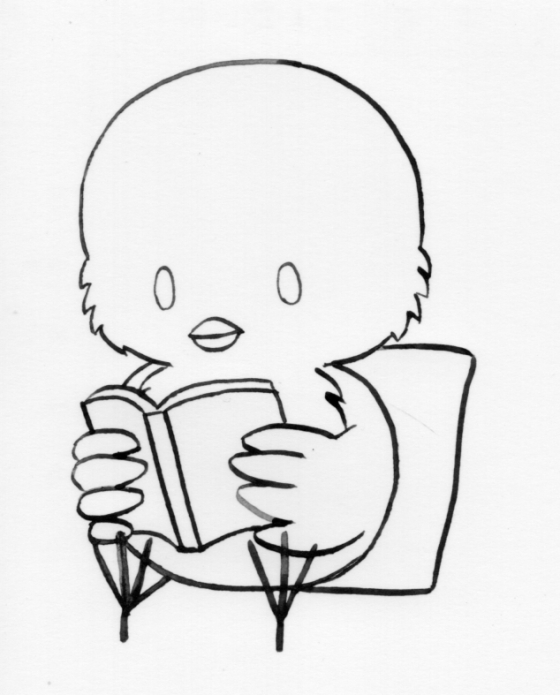
パソコンで描いても良いのですが、わたしは基本的には手描きが好きなので、紙にシャーペンで下書きをして、それをトレース台でトレースし、Gペンでペン入れをしています。
サイズは割と適当で、測ってみたら今回のイラストだと6×9センチくらいでした。
スタンプは小さな絵なので、あまり大きくは描きません。
また後で修正もできるので、少しくらい気に入らないところがあっても、この段階では「まあよし」としています。
完成したらスキャナでパソコンに取り込みます。

CLIP STUDIO PAINT PROを立ち上げて、「ファイル」→「開く」で取り込んだ絵を選択し、開きます。
開いたら「ファイル」→「別名で保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存しておきます。

イラストを補正していきます。ここで紹介するのは、あくまでわたしのやり方です。
まず「編集」→「色調補正」→「明るさ・コントラスト」で「コントラスト」に数値を入力し、白と黒をハッキリとさせます。わたしは30くらいを入れています。
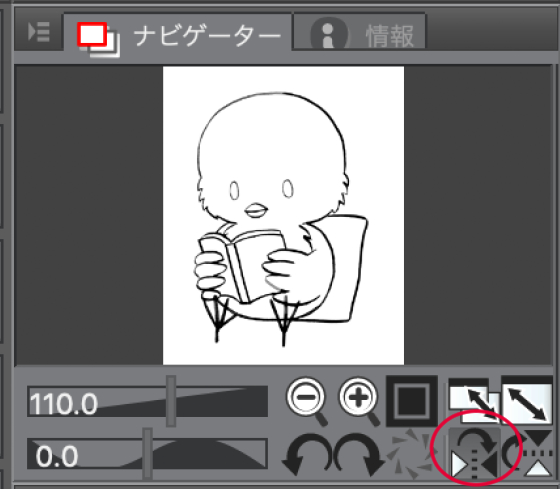
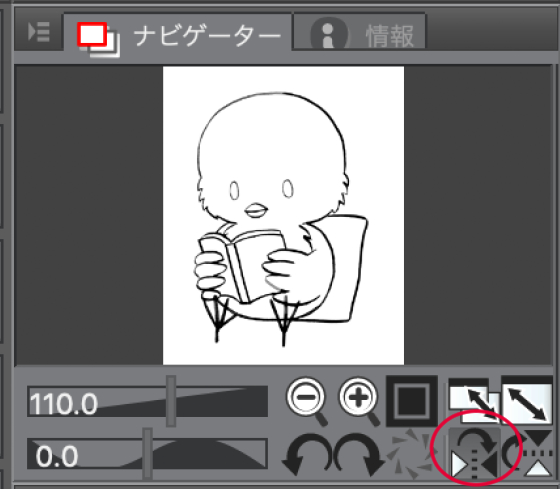
それから画面右上の「ナビゲーター」タブにある「左右反転」ボタンをクリックして左右のバランスを見ます。

画像が反転されるので、おかしいと思うところを修正していきます。
もう一度ボタンを押すと元に戻るので、満足するまで、修正しては繰り返しクリックします。
右となりには「上下反転」ボタンもあります。
ちなみに、反転されているのは表示上のことだけで、実際の画像は反転されていません。
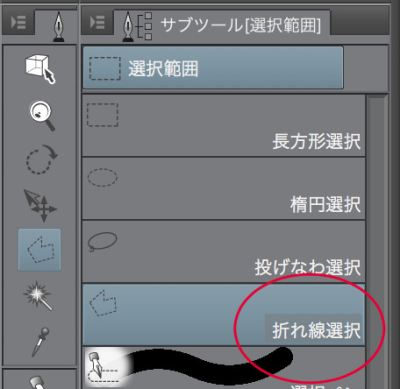
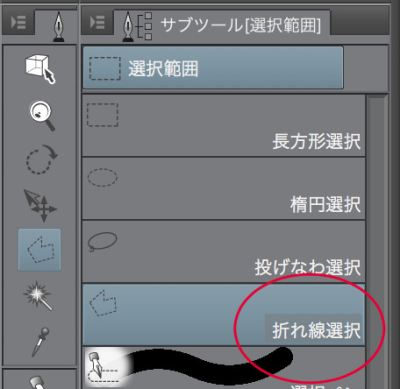
修正のやり方は、直したい部分を左側にある「選択範囲」ツールで囲って(大抵は「折れ線選択」を使います)、コピーしてペーストします。

すると新しいレイヤーが作成されて、選択した絵がまったく同じ場所にペーストされますので、それを「編集」→「変形」→「拡大・縮小・回転」などで修正していきます。
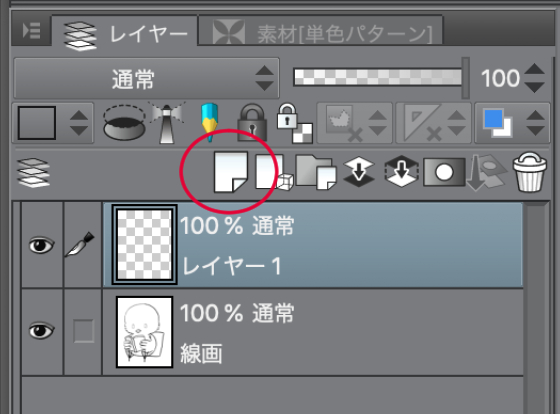
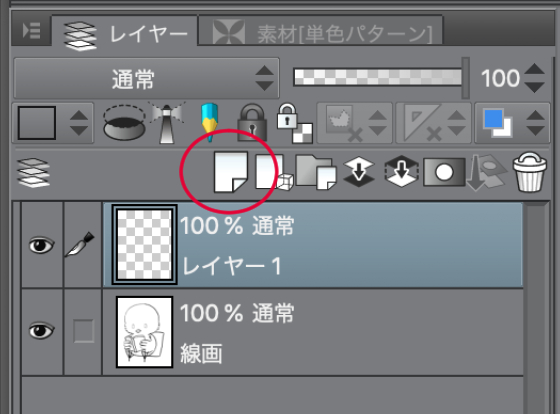
描き足す時も、「新規ラスターレイヤー」ボタンで新しく透明レイヤーを作り、それに描いていきます。

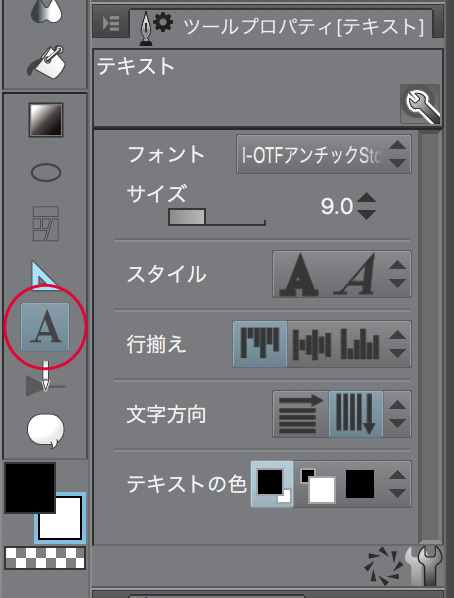
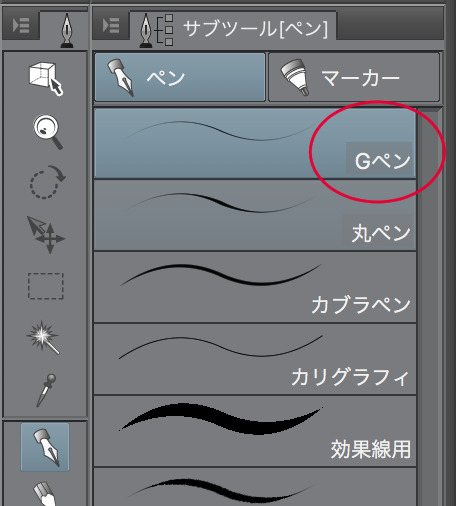
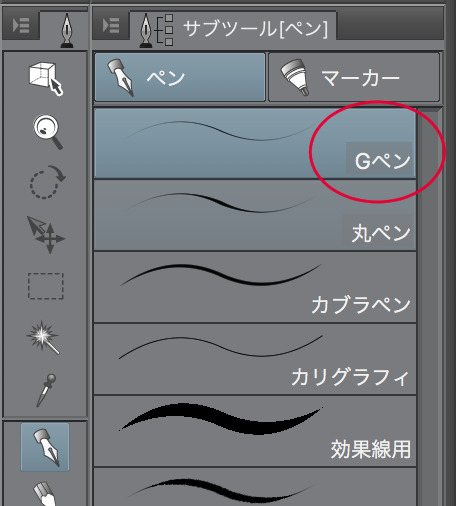
線を描く時は「ペン」ツールから「Gペン」を選び、タブレットは使わないのでマウスで描きます。

この方法だと元絵が残ったままなので、たとえ修正に失敗しても修正したレイヤーを削除すれば元に戻せて気が楽ですし、直したレイヤーを非表示にして、修正前と比べてみることもできます。
修正が終わったら、「レイヤー」→「画像を統合」します。
目の位置やクチバシなど、気になったところを少し直しました。

イラストをスタンプのサイズにする
描いたイラストをスタンプのサイズにしていきます。
スタンプサイズのキャンパスを作る
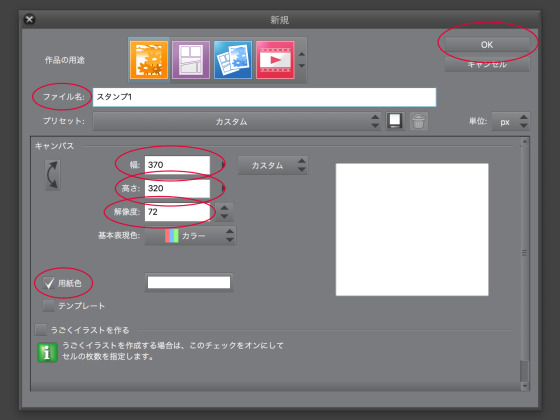
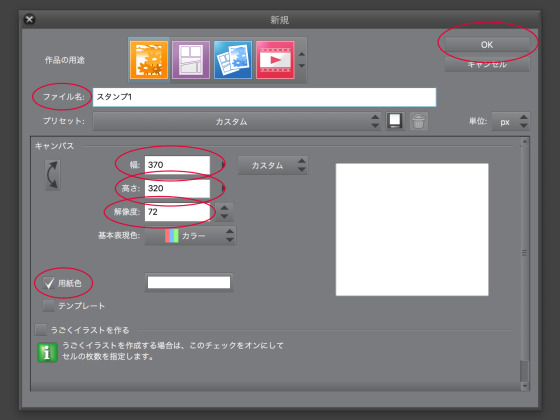
「ファイル」→「新規」で、新しいキャンパスを作成します。

ファイル名は好きにつけますが、画像をZIPファイルに圧縮して、まとめてアップロードする場合は、01〜40までの連番にしておきます。
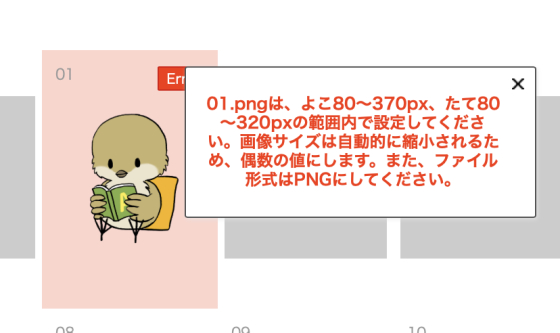
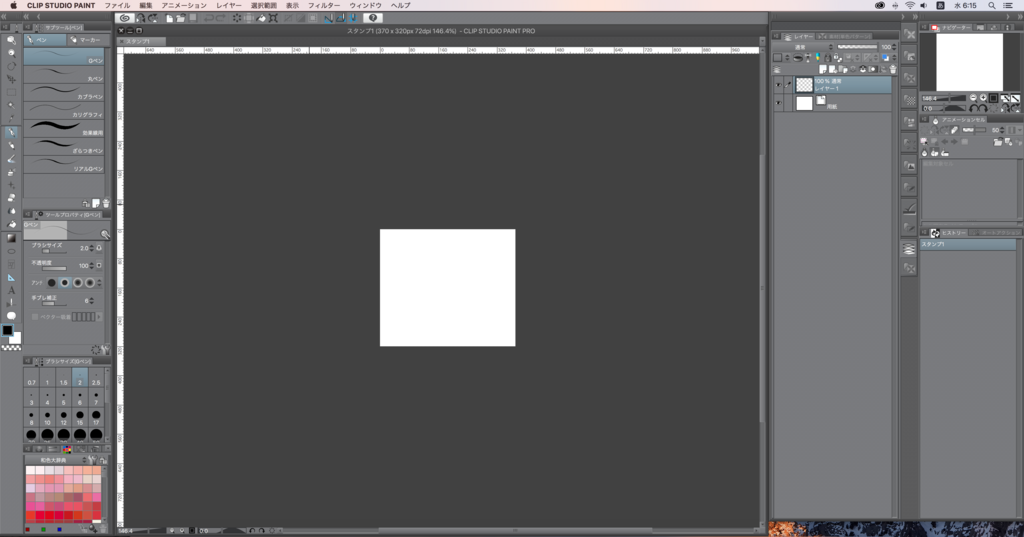
スタンプ画像の大きさはW 370 × H 320 (最大)なので、「幅」370、「高さ」320、「解像度」72、「用紙色」にチェックをいれて「ok」を押します。
画像は表示される端末の解像度に合わせてリサイズされるため、綺麗に縮小されるためには縦横ともに「偶数」のサイズにした方が良いようです。

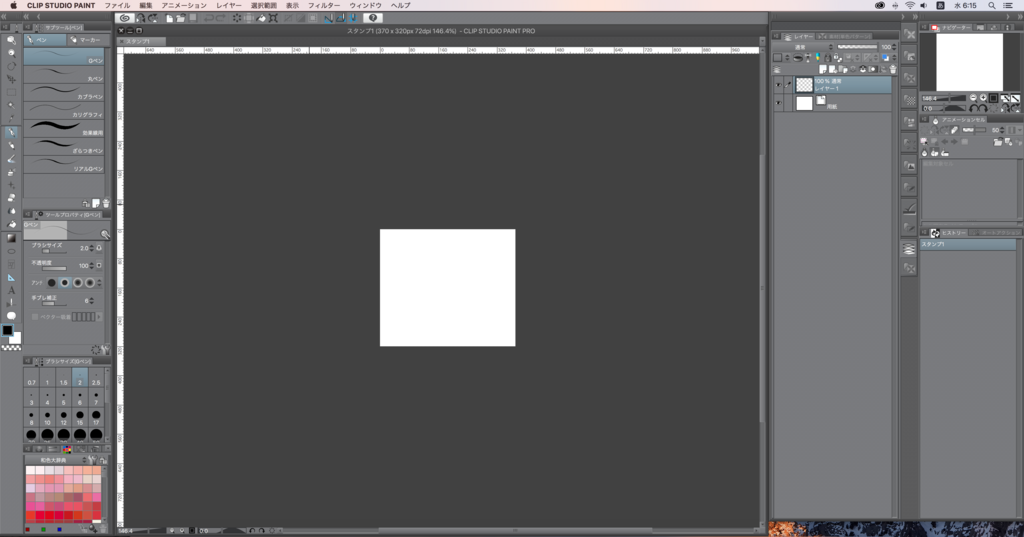
新しくキャンパスが出来ました。
画像の余白を取る
スタンプ画像は、イラストの上下左右に10 pix程度の余白が必要ですので、あらかじめ取っておきます。
「新規ラスターレイヤー」ボタンで新しくレイヤーを作ります。
「選択範囲」→「すべてを選択」します。
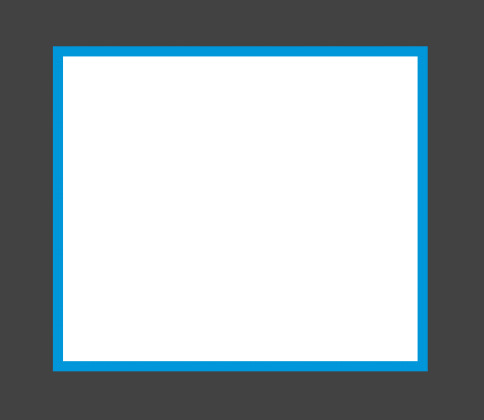
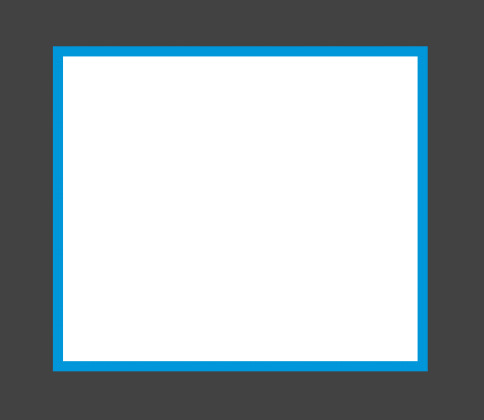
「編集」→「選択範囲をフチ取り」で「内側に描画」をチェック、「線の太さ」に10を入力し、「OK」します。

キャンパスに10 pixのふちが出来ました。
イラストはこの内側に収まるようにします。
ふちの色は事前に描画色を変更しておくことによって変えられます。このレイヤー名を「ふち取り」等に変更しておくと作業する時にわかりやすいです。
出来上がったら「選択範囲」→「選択を解除」します。
「ファイル」→「保存」でファイルの種類を「CLIP STUDIO FORMAT」にして保存します。
イラストをスタンプのキャンパスに持ってくる
イラストに戻り、「編集」→「輝度を透明度に変換」で、白色を透明にして線画を抜き取ります。

「選択範囲」→「すべてを選択」して線画をコピーし、新しいキャンパスにペーストします。
「編集」→「変形」→「拡大・縮小・回転」で拡大縮小し、サイズと位置を整えます。拡大縮小させると線がぼけるので、「フィルター」→「シャープ」→「シャープ」を使ってはっきりさせます。ここら辺の加減は自分の感覚です。

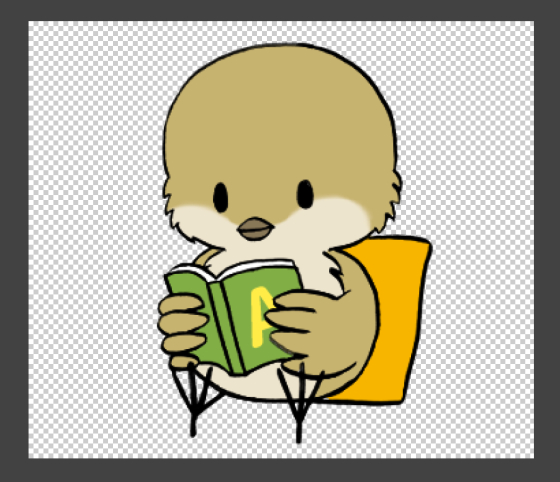
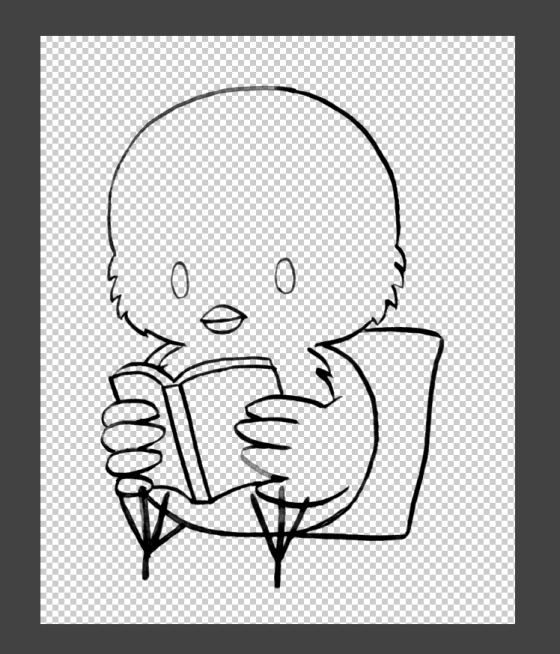
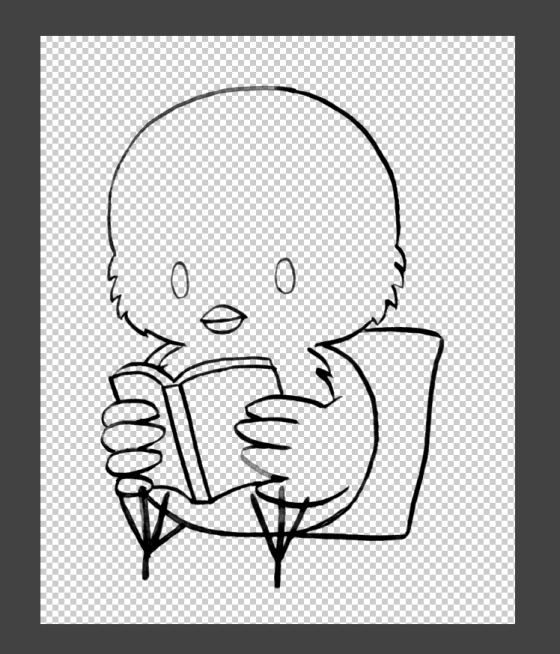
ペーストしたイラストがふちの内側に収まりました。
スタンプの絵は小さいので、なるべく大きくなるように余白ぎりぎりのサイズです。
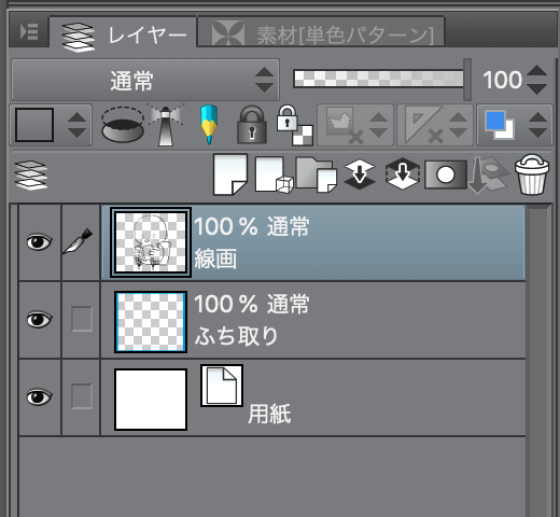
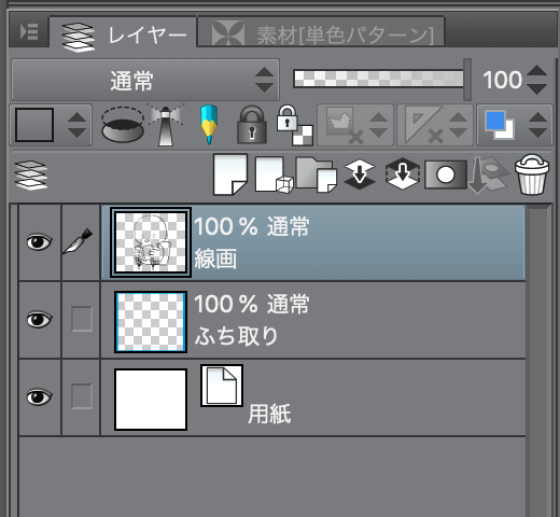
レイヤー名を「線画」に変更しておきます。
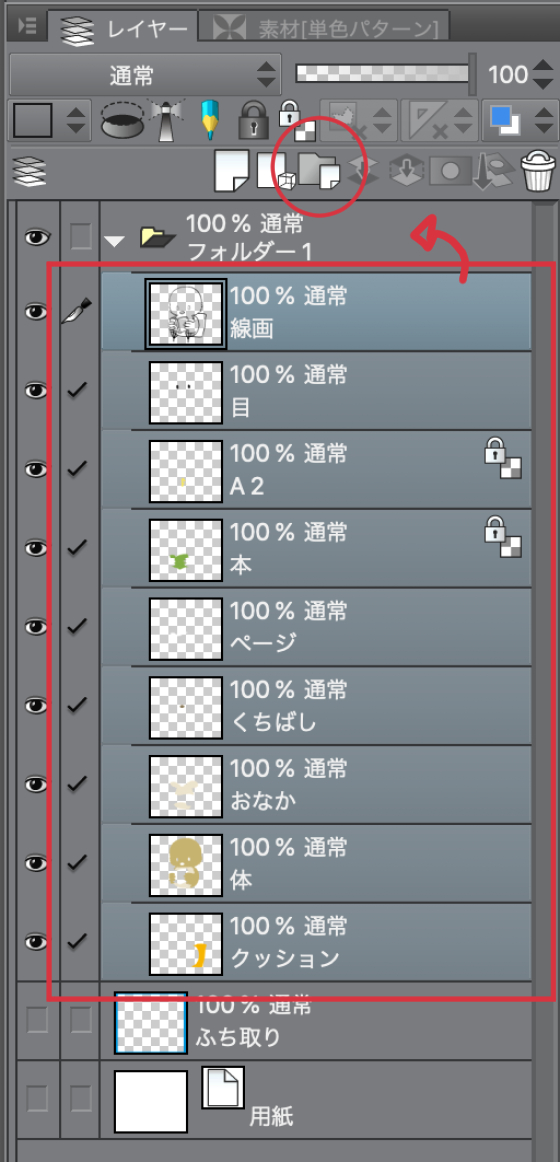
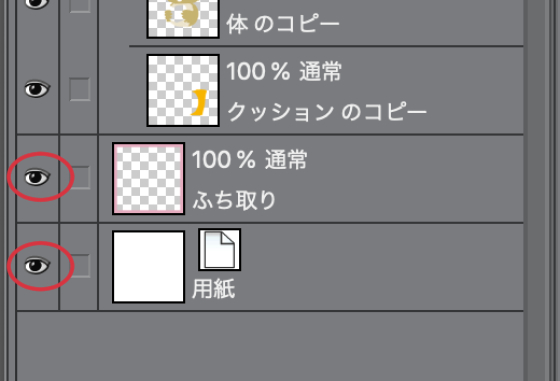
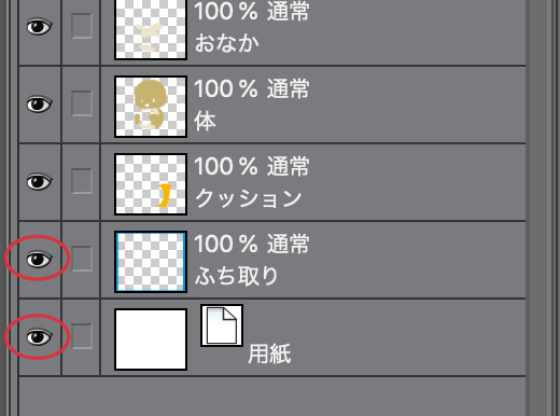
ちなみにレイヤーはこうなっています。

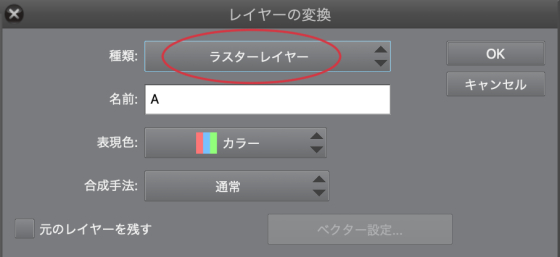
イラストを「レイヤーの変換」で「ベクターレイヤー」にしてから持ってくれば、変形させてもぼけないのですが、手描きの線が活かせなくなるので、わたしは静止画の時はなるべく使いません。
色を塗る前に、線画以外のゴミを「選択範囲」で囲うなどして消去しておきます。
「ファイル」→「保存」しておきます。
LINEスタンプ制作⑤イラストに色を塗る